| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
しかし、何度も同じHtmlタグを使用する時や種々のコードを書き込むなど、時間と手間がかかってしまいます。
そこで、プラグインを使用して簡単に修飾できるようにしました。
日々の実践記録
|
--- このページの目次 ---
- 実践記録◆超便利!Wordpressで簡単に「文字の下線を引く」方法・プラグイン
- 1.AddQuickTagの設定方法
- 1-1) ▽下線・細 (赤)・・・AddQuicktagの設定項目の説明
- 1-2) ▽下線・細 (ピンク)・・・AddQuicktagの設定項目の説明
- 1-3) ▽下線・細 (橙)・・・AddQuicktagの設定項目の説明
- 1-4) ▽下線・細 (黄)・・・AddQuicktagの設定項目の説明
- 1-5) ▽下線・細 (青)・・・AddQuicktagの設定項目の説明
- 1-6) ▽下線・細 (緑)・・・AddQuicktagの設定項目の説明
- 1-7) ▼下線・太 (赤)・・・AddQuicktagの設定項目の説明
- 1-8) ▼下線・太 (ピンク)・・・AddQuicktagの設定項目の説明
- 1-9) ▼下線・太 (橙)・・・AddQuicktagの設定項目の説明
- 1-10) ▼下線・太 (黄)・・・AddQuicktagの設定項目の説明
- 1-11) ▼下線・太 (青)・・・AddQuicktagの設定項目の説明
- 1-12) ▼下線・太 (緑)・・・AddQuicktagの設定項目の説明
- 2.AddQuicktagの使い方
- 3.まとめ
- 1.AddQuickTagの設定方法
実践記録◆超便利!Wordpressで簡単に「文字の下線を引く」方法・プラグイン
WordPressの記事作成時に文章の一部分を強調するするために色付の下線を付けて修飾したいと思う時がよくあります。
そこで、WordPressのプラグインのAddQuickTagを使用して、その設定画面より各種の下線用タグを設定して簡単に「文章の下線を引く」方法を解説します。
ここでは、すでにプラグインのAddQuickTagがインストールが完了していることを前提に解説します。
インストールがまだ未完了の場合は下記を参考にプラグインのAddQuickTagのインストールを完了させてください。
1.AddQuickTagの設定方法
設定する下線の種類は細線のカラー6種と太線のカラー6種の12種類で下記のようにラベルを設定しました。
(使用時の実施例も表記しました。)
1-02.▽下線・細 (ピンク) 実施例 ▽下線・細 (ピンク)
1-03.▽下線・細 (橙) 実施例 ▽下線・細 (橙)
1-04.▽下線・細 (黄) 実施例 ▽下線・細 (黄)
1-05.▽下線・細 (青) 実施例 ▽下線・細 (青)
1-06.▽下線・細 (緑) 実施例 ▽下線・細 (緑)
1-07.▼下線・太 (赤) 実施例 ▼下線・太 (赤)
1-08.▼下線・太 (ピンク) 実施例 ▼下線・太 (ピンク)
1-09.▼下線・太 (橙) 実施例 ▼下線・太 (橙)
1-10.▼下線・太 (黄) 実施例 ▼下線・太 (黄)
1-11.▼下線・太 (青) 実施例 ▼下線・太 (青)
1-12.▼下線・太 (緑) 実施例 ▼下線・太 (緑)
それでは、プラグインのAddQuickTagの設定方法(上記の12種類)を解説します。
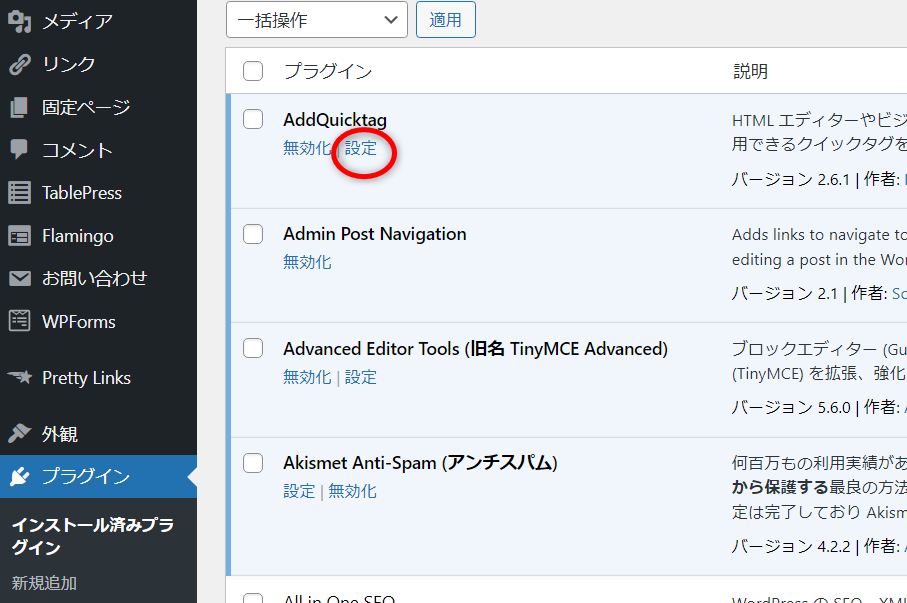
ダッシュボード>フラグイン>インストール済みプラグインからAddQuicktagの設定をクリックします。
次にAddQuicktagの「クイックタグの追加と削除」画面より設定を行います。
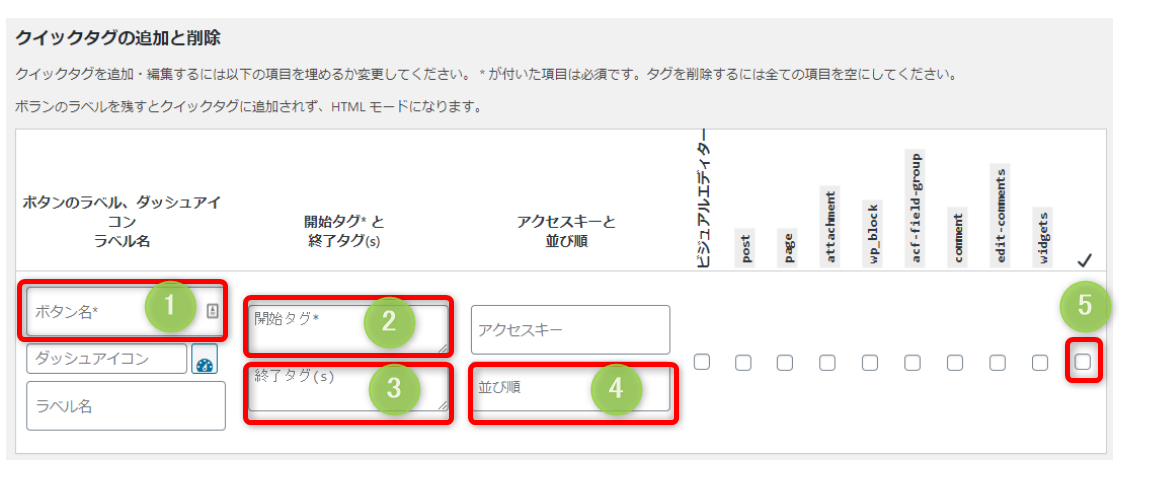
1-1) ▽下線・細 (赤)・・・AddQuicktagの設定項目の説明
設定項目は下記の5項目です。
1ボタン名、2開始タグ、3終了タグ、4並び順、5チェックの5項目です。
| 設定項目 | 内容 |
| 1 ボタン名 | エディターに表示するボタンの名前 |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | 開始タグ 例 <p> |
| 3 終了タグ | 終了タグ 例 </p> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | エディターに表示するボタンの順序 |
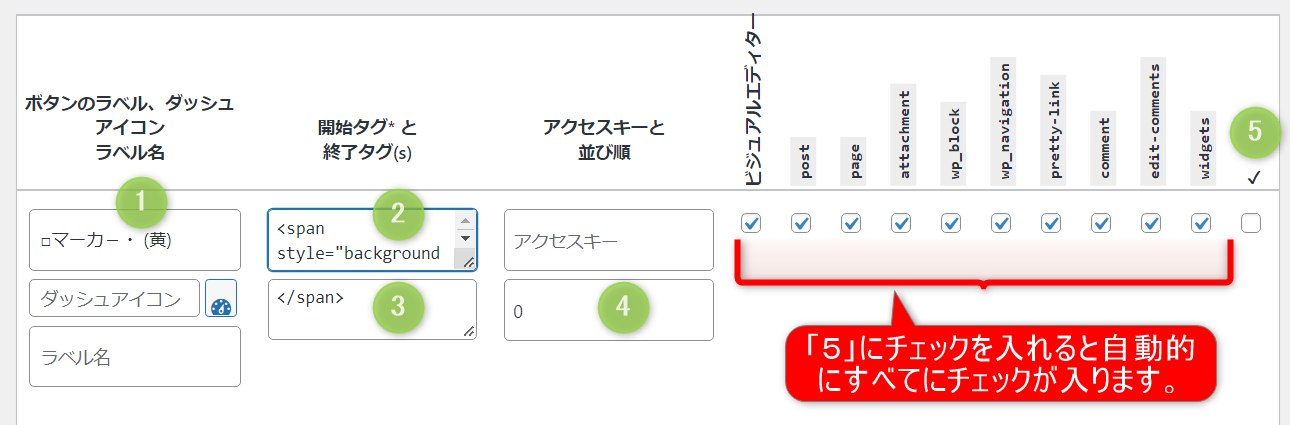
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (赤) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #ff0000;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 110 |
実際の設定は下記のようにします。
これで、1セットの設定は完了です。
最後に右下の「変更を保存」ボタンをクリックします。
実施例 ▽下線・細 (赤)
![]()
1-2) ▽下線・細 (ピンク)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (ピンク) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #ea93ac;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 120 |
実施例 ▽下線・細 (ピンク)
![]()
1-3) ▽下線・細 (橙)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (橙) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #f9b737;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 130 |
実施例 ▽下線・細 (橙)
![]()
1-4) ▽下線・細 (黄)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (黃) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #f0fa4f;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 140 |
実施例 ▽下線・細 (黄)
![]()
1-5) ▽下線・細 (青)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (青) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #1468e5;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 150 |
実施例 ▽下線・細 (青)
![]()
1-6) ▽下線・細 (緑)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▽下線・細 (緑) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 3px #0db20a;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 160 |
実施例 ▽下線・細 (緑)
![]()
1-7) ▼下線・太 (赤)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (赤) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #ff0000;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 210 |
実施例 ▼下線・太 (赤)
![]()
1-8) ▼下線・太 (ピンク)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (ピンク) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #ea93ac;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 220 |
実施例 ▼下線・太 (ピンク)
![]()
1-9) ▼下線・太 (橙)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (橙) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #f9b737;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 230 |
実施例 ▼下線・太 (橙)
![]()
1-10) ▼下線・太 (黄)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (黄) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #f0fa4f;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 240 |
実施例 ▼下線・太 (黄)
![]()
1-11) ▼下線・太 (青)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (青) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #1468e5;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 250 |
実施例 ▼下線・太 (青)
![]()
1-12) ▼下線・太 (緑)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ▽下線・細 (赤)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ▼下線・太 (緑) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”border-bottom: solid 6px #0db20a;”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 260 |
実施例 ▼下線・太 (緑)
![]()
2.AddQuicktagの使い方
それでは、ここからは実際の記事作成時における登録したAddQuicktagの使い方について説明します。
2-1. 下線を引きたい文字の選択
線を引きたい文字をペーストします。
(例)
下線を引きたい文字はここです。
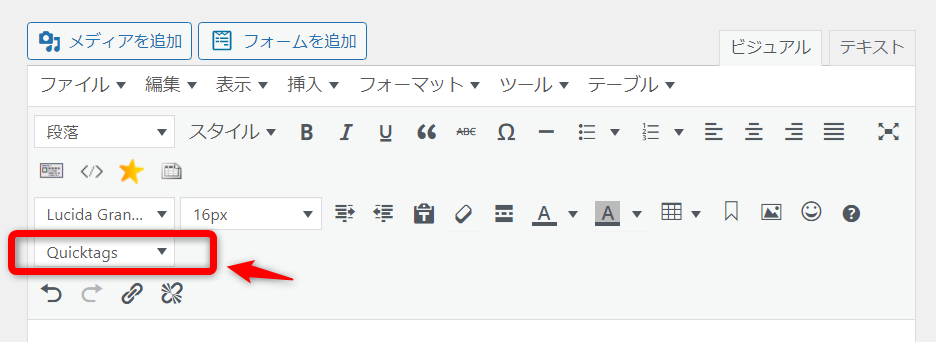
WordPressでは本文を編集する場合に使用するビジュアルエディタにQuicktagsと言うプルダウンメニューができていると思います。
「@Quicktags▼」をクリックします。
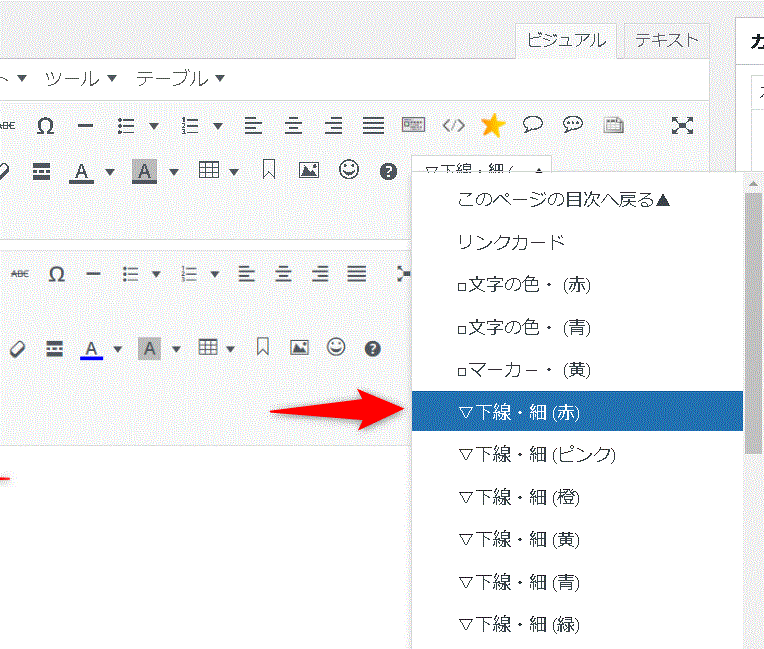
2-3) プルダウンメニューの「▽下線・細 (赤)」をクリック
次に、そのプルダウンメニューに今登録したボタン名の、▽下線・細 (赤)がありますので、下線を引きたい文字の部分をペーストして選択したあと▽下線・細 (赤)ボタンをクリックします。
すると、「下線を引きたい文字はここです。」のように、ペーストして選択した文字の下線を簡単に引くことができます。
実際に使用する下線の種類は細線2~3種、太線2~3種の4~6種ぐらいを選んで設定しておけばいいと思います。
![]()
3.まとめ
今回は、AddQuicktagでの「文字の下線を引く方法」の設定をしましたが、AddQuicktagではよく使うタグを設定しておくだけで簡単に文字の下線を引くなどの文字装飾やボタンの作成など複数個の設定が可能です。
自分が良く使う記事の装飾を一度登録しておけば、使いたいデザインを使いた時にすぐに使用できますので大変便利です。
今後、徐々に私が現在使用している装飾タグの設定を紹介していきたいと思っています。
次回は、ボタンの作成について説明したいと思います。
参考・・・カーソルを載せると色が変わります。また、リンク先も設定できます。
今日は、ここまでです。
![]()
➤ next 実践記録 062◆Wordpressで簡単に「リンクボタンを作成する」方法
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================