| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
しかし、何度も同じHtmlタグを使用する時や種々のコードを書き込むなど、時間と手間がかかってしまいます。
そこで、プラグインを使用して簡単に修飾できるようにしました。
日々の実践記録
|
--- このページの目次 ---
実践記録◆超便利!Wordpressで簡単に「定型タグ」を使う方法・AddQuicktag
AddQuickTag(アドクイックタグ)とは、事前によく使うHtmlタグを登録しておいて、記事作成時に素早く使用出来るようにするWordpressのプラグインです。
通常、WordPressの記事作成では、強調したい文字の「下線マーカー」やリンク先の案内用の「ボタン」などを使用して記事を読みやすくするため種々の修飾をします。
しかし、何度も同じHtmlタグを使用する時や種々のコードを書き込む時など、時間と手間がかかってしまいます。
そこで、これらの問題を解決するためにWordPressプラグインのAddQuickTag(アドクイックタグ)を利用して事前によく使うHtmlタグを登録して置き、登録したHtmlタグを簡単に読出して作成できるようにしました。
ここでは、AddQuickTagのインストール方法と使い方について解説します。
2.AddQuickTagの設定方法
3.AddQuickTagの使い方
1.AddQuickTagのインストール方法
プラグインのAddQuickTagのインストールは、下記の手順で行います。
1-2. プラグインを追加画面>プラグイン検索ボックスに「AddQuickTag」入力
1-3. 検索されたAddQuickTagの「今すぐインストール」をクリック
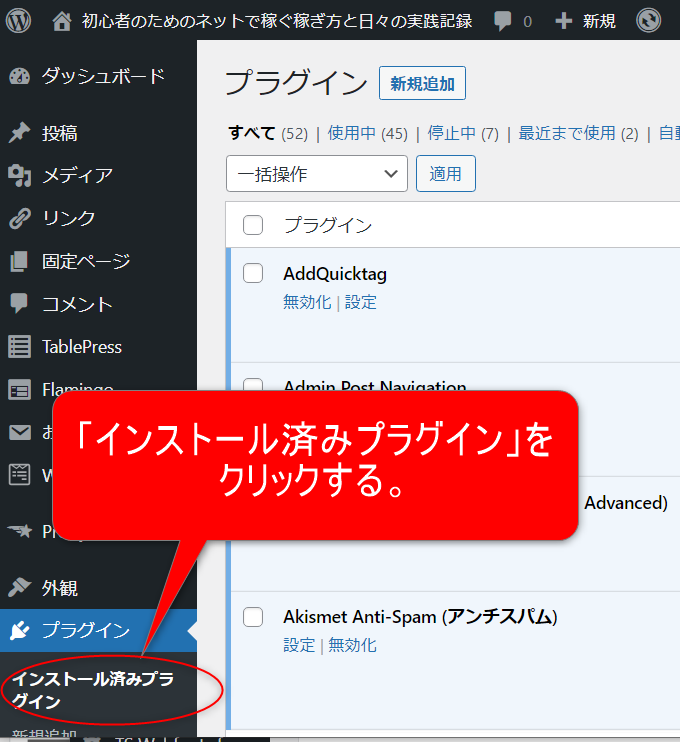
1-4. インストール完了後>「プラグイン」>「インストール済プラグイン」をクリック
1-5. 「AddQuickTag」の「有効化」をクリック
これで、プラグインのAddQuickTagが有効化されます。
画像で説明します。
1-1) 「ダッシュボード」>「プラグイン」>「新規追加」
![]()
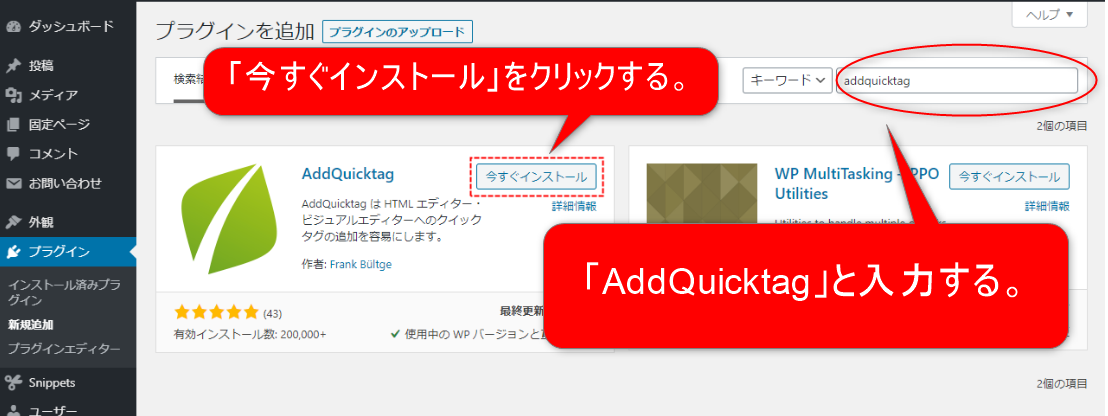
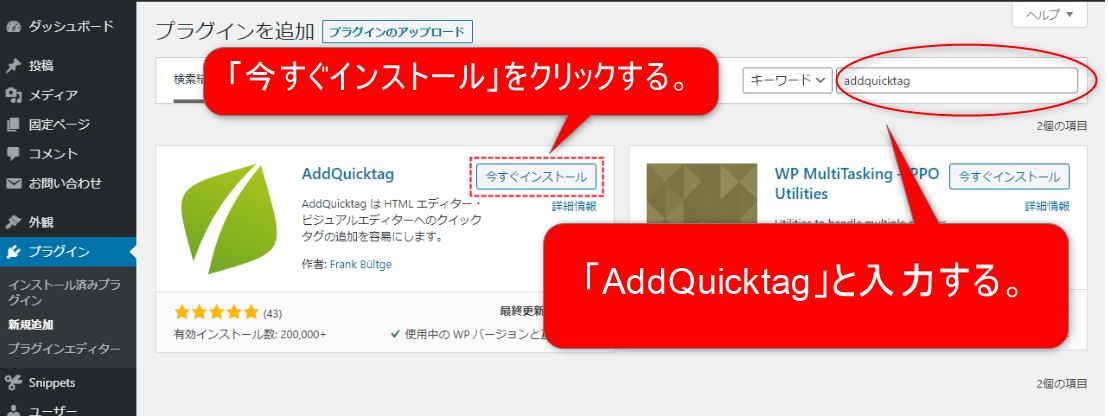
1-2) プラグインを追加画面>プラグイン検索ボックスに「AddQuickTag」入力
1-3) 検索されたAddQuickTagの「今すぐインストール」をクリック
1-4) インストール完了後>「プラグイン」>「インストール済プラグイン」をクリック
![]()
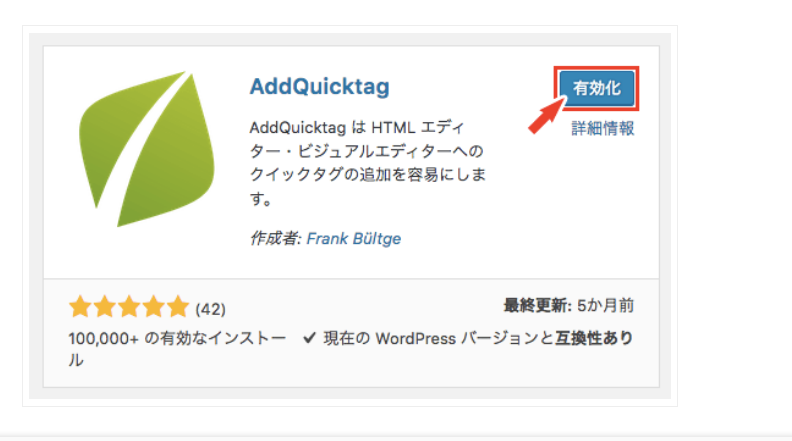
1-5) 「AddQuickTag」の「有効化」をクリック
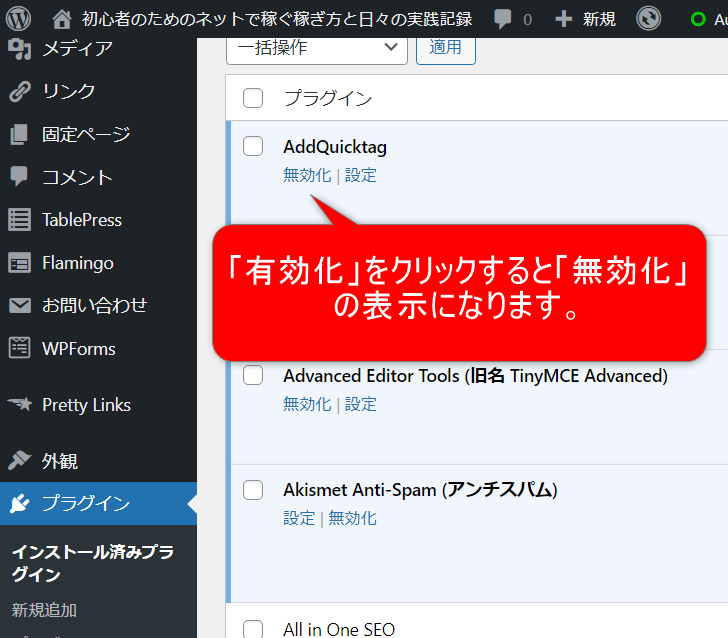
インストールが完了したら、ボタンの表示が有効化に切り替わります。
有効化ボタンをクリックします。
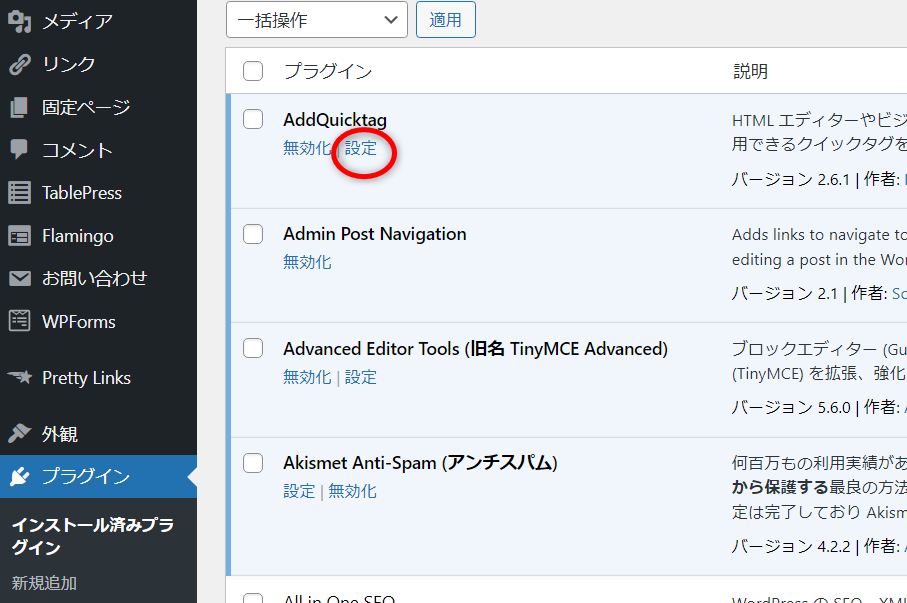
有効化ボタンをクリック後、「インストール済みプラグイン」を見ると「AddQuickTag」の状態が有効化されていますので、「無効化」するためのテキストが表示されています。
これで、プラグインのAddQuickTagが有効化されました。
それでは、次はAddQuickTagの「設定」に移ります。
![]()
2.AddQuickTagの設定方法
AddQuickTagのプラグインがインストールされて、そのプラグインが「有効化」されましたのでここからは、AddQuickTagの設定をしていきます。
設定は、Htmlタグの「開始タグ」と「終了タグ」を1セットとして複数セットの登録が可能です。
今回は、文字上に黄色のマーカーをつける場合の設定を例にして説明します。
2-1) AddQuickTagの設定画面の表示
ダッシュボード>フラグイン>インストール済みプラグインからAddQuicktagの設定をクリックします。
次にAddQuicktagの「クイックタグの追加と削除」画面より設定を行います。
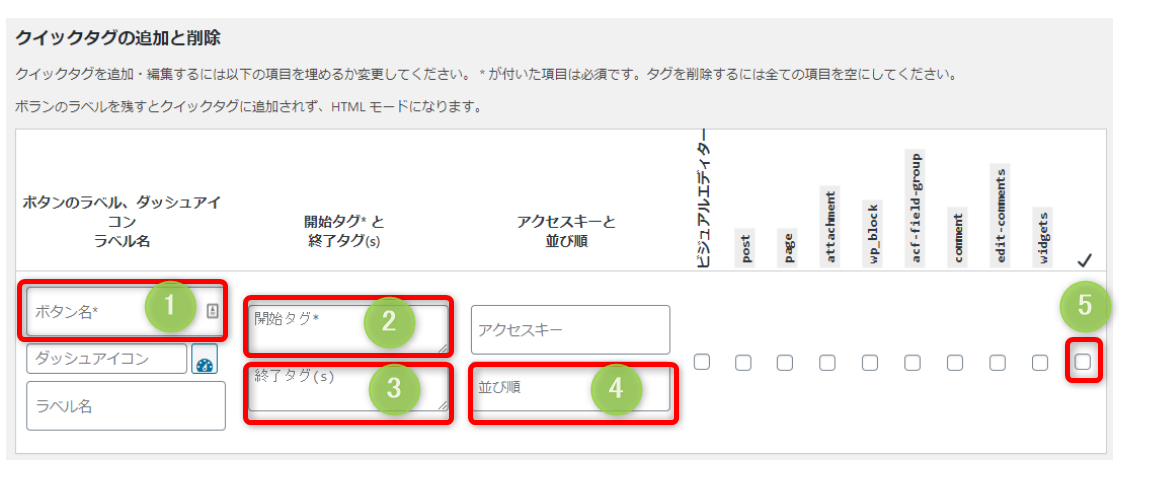
2-2) AddQuicktagの設定項目の説明
設定項目は下記の5項目です。
1ボタン名、2開始タグ、3終了タグ、4並び順、5チェックの5項目です。
| 設定項目 | 内容 |
| 1 ボタン名 | エディターに表示するボタンの名前 |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | 開始タグ 例 <p> |
| 3 終了タグ | 終了タグ 例 </p> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | エディターに表示するボタンの順序 |
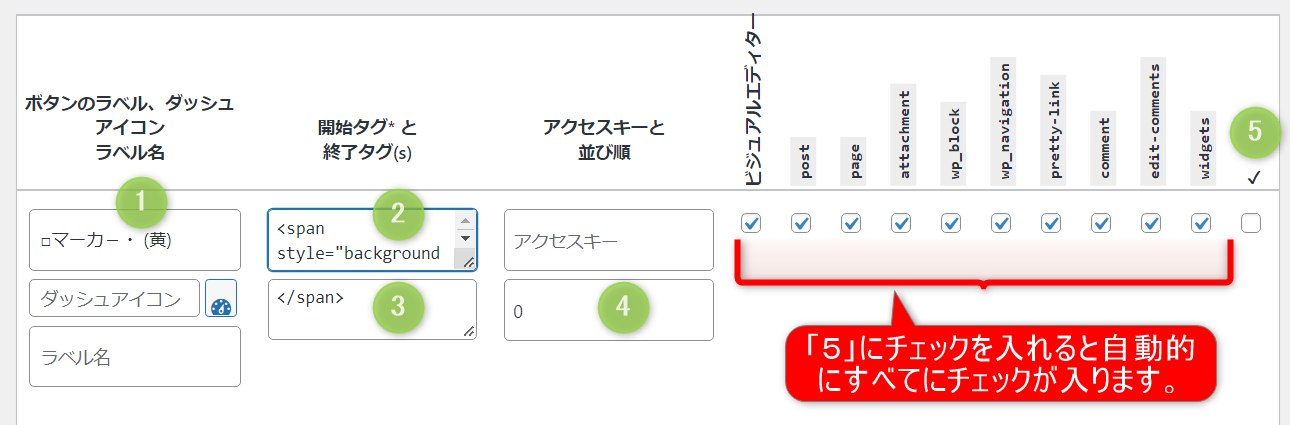
具体的に説明しますと,下記のように設定します。
| 設定項目 | 内容 |
| 1 ボタン名 | マーカー・(黄) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <span style=”background: linear-gradient(transparent 0%, #f0fa4f 0%);”> |
| 3 終了タグ | </span> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 0 |
実際の設定は下記のようにします。
これで、1セットの設定は完了です。
最後に右下の「変更を保存」ボタンをクリックします。
![]()
3.AddQuickTagの使い方
それでは、ここからは実際の記事作成時における登録したAddQuicktagの使い方について説明します。
3-1) マーカーしたい文字を選択
マーカーしたい文字ををペーストします。

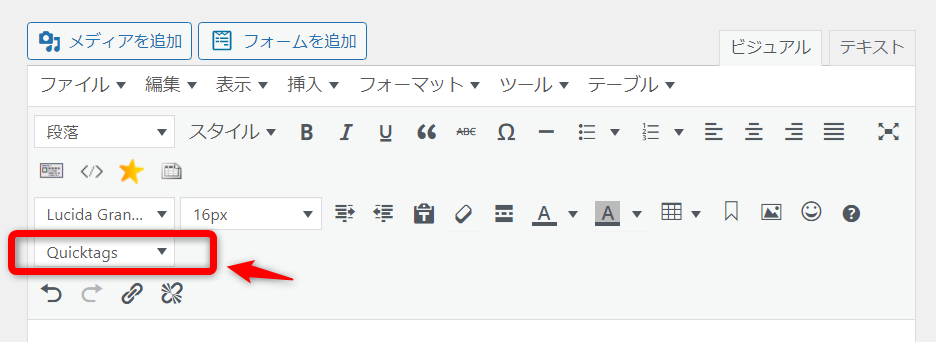
WordPressでは本文を編集する場合に使用するビジュアルエディタにQuicktagsと言うプルダウンメニューができていると思います。
「@Quicktags▼」をクリックします。
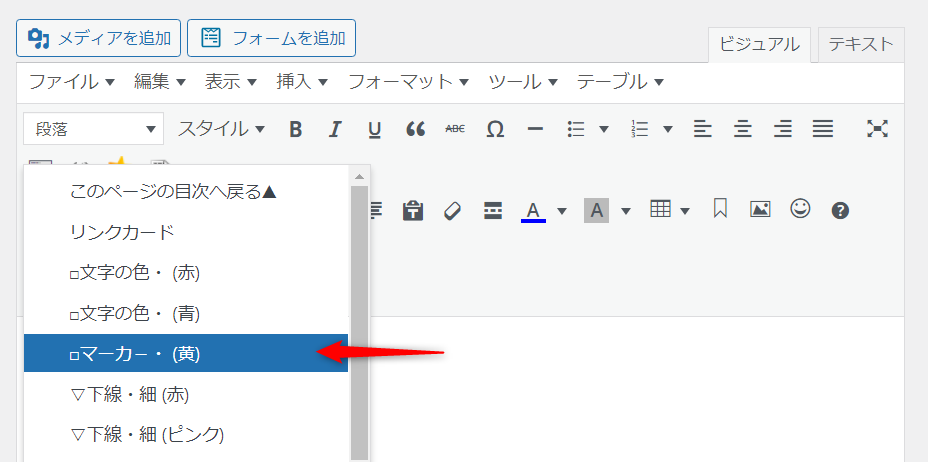
3-3) プルダウンメニューの「文字の色(黄)」をクリック
次に、そのプルダウンメニューに今登録したボタン名の、マーカー・(黄)がありますので、文字の色を黄色にしたい領域をペーストして選択したあとマーカー・(黄)ボタンをクリックします。
すると、xxxxxxxのように、ペーストして選択した文字を黄色にすることができます。
![]()
4.まとめ
今回は、AddQuicktagでの「文字のマーカー黄色」の設定をしましたが、AddQuicktagでは青色のマーカーや「文字の下線」の色の設定など、複数個の設定が可能です。
自分が良く使う記事の装飾を一度登録しておけば、使いたいデザインを使いた時にすぐに使用できますので大変便利です。
今後、徐々に私が現在使用している装飾タグの設定を紹介していきたいと思っています。
![]()
➤ next 実践記録 061◆Wordpressで簡単に「文字の下線を引く」方法・プラグイン
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================