| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
日々の実践記録
|
実践記録◆超便利!Wordpressで簡単に「リンクボタンを作成する」方法・プラグイン
WordPressの記事作成時に関連記事の紹介時やランキング情報の紹介時に「詳細はこちら」とか「もっと詳しく見る」などリンクボタンを設置したい場合がよくあります。
そこで、WordPressのプラグインのAddQuickTagを使用して、その設定画面より各種のリンクボタン用タグを設置して簡単に「リンク付ボタンを作成する」方法を解説します。
このボタンにより飛ばしたいリンク先ページの簡単なタイトルをボタンに表示しておけば読者に見た目でわかりやすく関連ページへの誘導が可能になります。
・・・例えば、ほかのページからこのページに飛ばしたい場合は「AddQuickTagの設定方法」とか「AddQuickTagでのリンクボタン作成方法」などのリンク付ボタンを設置しておけば簡単にこのページに誘導することが可能になります。
ここでは、すでにプラグインのAddQuickTagがインストールが完了していることを前提に解説します。
インストールがまだ未完了の場合は下記を参考にプラグインのAddQuickTagのインストールを完了させてください。
AddQuickTagのインストール
(↑こんな感じのボタンになります。↑)
1.AddQuickTagの設定方法
設定するボタンの種類は全部で5種で「もっと見る」ボタンのほか4種の横長のテキストリンク付ボタンでボタンの横幅はテキストの長さに合わせて自動的に変化されます。
(使用時の実施例も表記しました。)
1-2.★ボタン 橙(上下) 実施例 ボタン 橙(上下)
(カーソルをボタンの上に置くとボタンが上下に少し動きます。)
1-3.★ボタン 桃(色変) 実施例 ボタン 桃(色変)
(カーソルをボタンの上に置くとボタンの色が少し濃くなります。)
1-4.★ボタン 青(色変) 実施例 ボタン 青(色変)
(カーソルをボタンの上に置くとボタンの色が少し濃くなります。)
1-5.★ボタン 橙(色変) 実施例 ボタン 橙(色変)
(カーソルをボタンの上に置くとボタンの色が少し濃くなります。)
それでは、プラグインのAddQuickTagの設定方法(上記の5種類)を解説します。
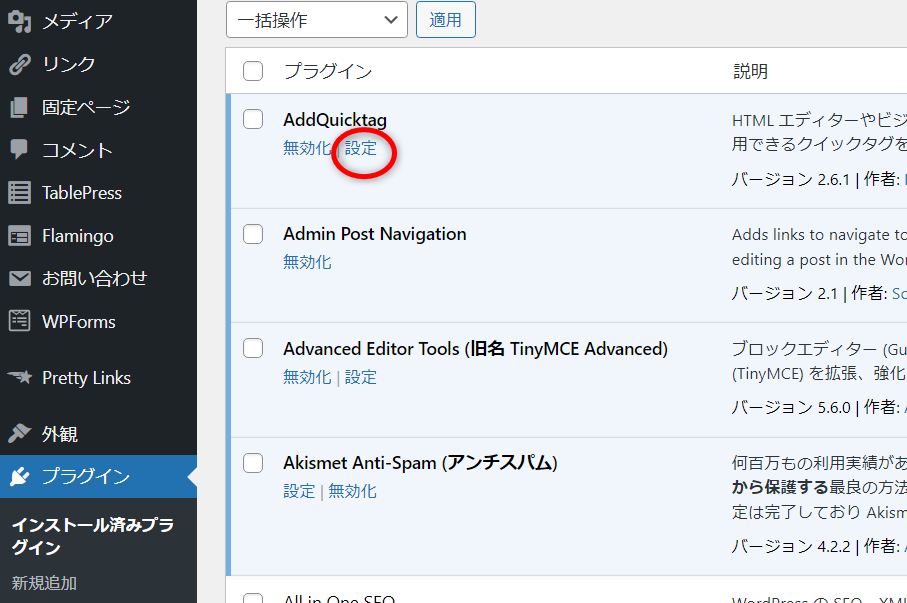
ダッシュボード>フラグイン>インストール済みプラグインからAddQuicktagの設定をクリックします。
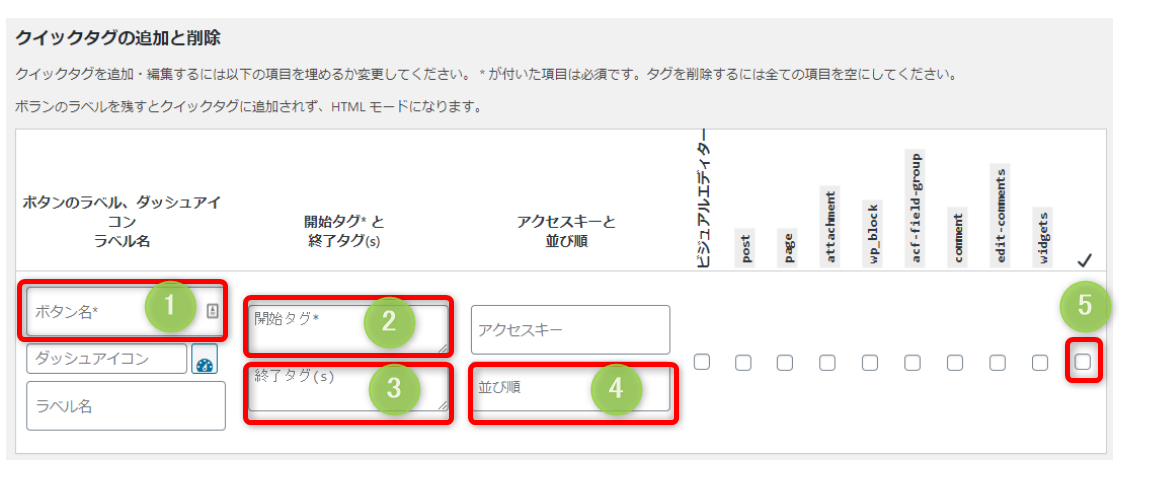
次にAddQuicktagの「クイックタグの追加と削除」画面より設定を行います。
1-1) ボタン(もっと見る)・・・AddQuicktagの設定項目の説明
設定項目は下記の5項目です。
1ボタン名、2開始タグ、3終了タグ、4並び順、5チェックの5項目です。
| 設定項目 | 内容 |
| 1 ボタン名 | エディターに表示するボタンの名前 |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | 開始タグ 例 <p> |
| 3 終了タグ | 終了タグ 例 </p> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | エディターに表示するボタンの順序 |
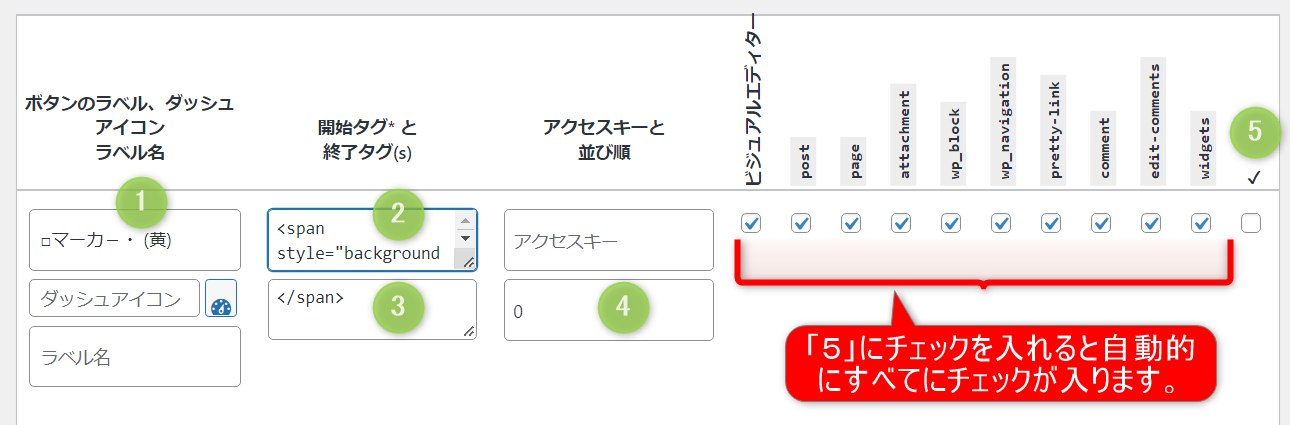
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ボタン(もっと見る) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <button type=”button”> <strong> <span style=”color: #1155cc; font-size: 14px;”>もっと見る▶</span> |
| 3 終了タグ | </button> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 710 |
実際の設定は下記のようにします。
これで、1セットの設定は完了です。
最後に右下の「変更を保存」ボタンをクリックします。
実施例
![]()
1-2) ★ボタン 橙(上下)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ボタン(もっと見る)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ★ボタン 橙(上下) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <a href=”#” class=”btn01″>ボタン 橙(上下) |
| 3 終了タグ | </a> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 810 |
CSSを使用しています。 (Class=”btn01″)
テーマファイルのstyle.cssに下記CSSを設置します。
| /***************************************************************** **ボタン ( btn01 橙 上下 AddQuicktag )↓↓↓↓ ******************************************************************/ .btn01 { display: inline-block; justify-content: center; align-items: center; padding: 5px 32px; background: #f97000; border-bottom: solid 4px #ffffff; border-radius: 8px; color: #ffffff; text-decoration: none; font-size: 18px; font-weight: bold; line-heigt: 1.2em; -webkit-transition: .500s; transition: .500s; } .btn01:hover { border-bottom: none; -webkit-transform: translateY(4px); transform: translateY(4px); color: #fff; } |
実施例 ボタン 橙(上下)
![]()
1-3) ★ボタン 桃(色変)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ボタン(もっと見る)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ★ボタン 桃(色変) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <a href=”#” class=”btn04″>ボタン 桃(色変) |
| 3 終了タグ | </a> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 820 |
CSSを使用しています。 (Class=”btn04″)
テーマファイルのstyle.cssに下記CSSを設置します。
/***************************************************************** /* 整える */ /* ホバー時(カーソルをのせた時)の見た目 */ |
実施例 ボタン 桃(色変)
![]()
1-4) ★ボタン 青(色変)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ボタン(もっと見る)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ★ボタン 青(色変) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <a href=”#” class=”btn02″>ボタン 青(色変) |
| 3 終了タグ | </a> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 830 |
CSSを使用しています。 (Class=”btn02″)
テーマファイルのstyle.cssに下記CSSを設置します。
/***************************************************************** /* 整える */ /* ホバー時(カーソルをのせた時)の見た目 */ |
実施例 ボタン 青(色変)
![]()
1-5) ★ボタン 橙(色変)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 ボタン(もっと見る)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | ★ボタン 橙(色変) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <a href=”#” class=”btn03″>ボタン 橙(色変) |
| 3 終了タグ | </a> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 840 |
CSSを使用しています。 (Class=”btn03″)
テーマファイルのstyle.cssに下記CSSを設置します。
/***************************************************************** /* 整える */ /* ホバー時(カーソルをのせた時)の見た目 */ |
実施例 ボタン 橙(色変)
![]()
2.AddQuicktagの使い方
それでは、ここからは実際の記事作成時における登録したAddQuicktagの使い方について説明します。
2-1) ボタンを設置したい箇所にカーソルを移動
ボタンを設置したい箇所の先頭にカーソルを移動します。
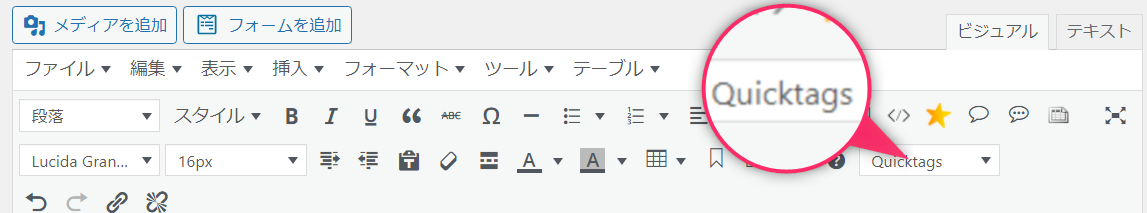
WordPressでは本文を編集する場合に使用するビジュアルエディタにQuicktagsと言うプルダウンメニューができていると思います。
「@Quicktags▼」をクリックします。
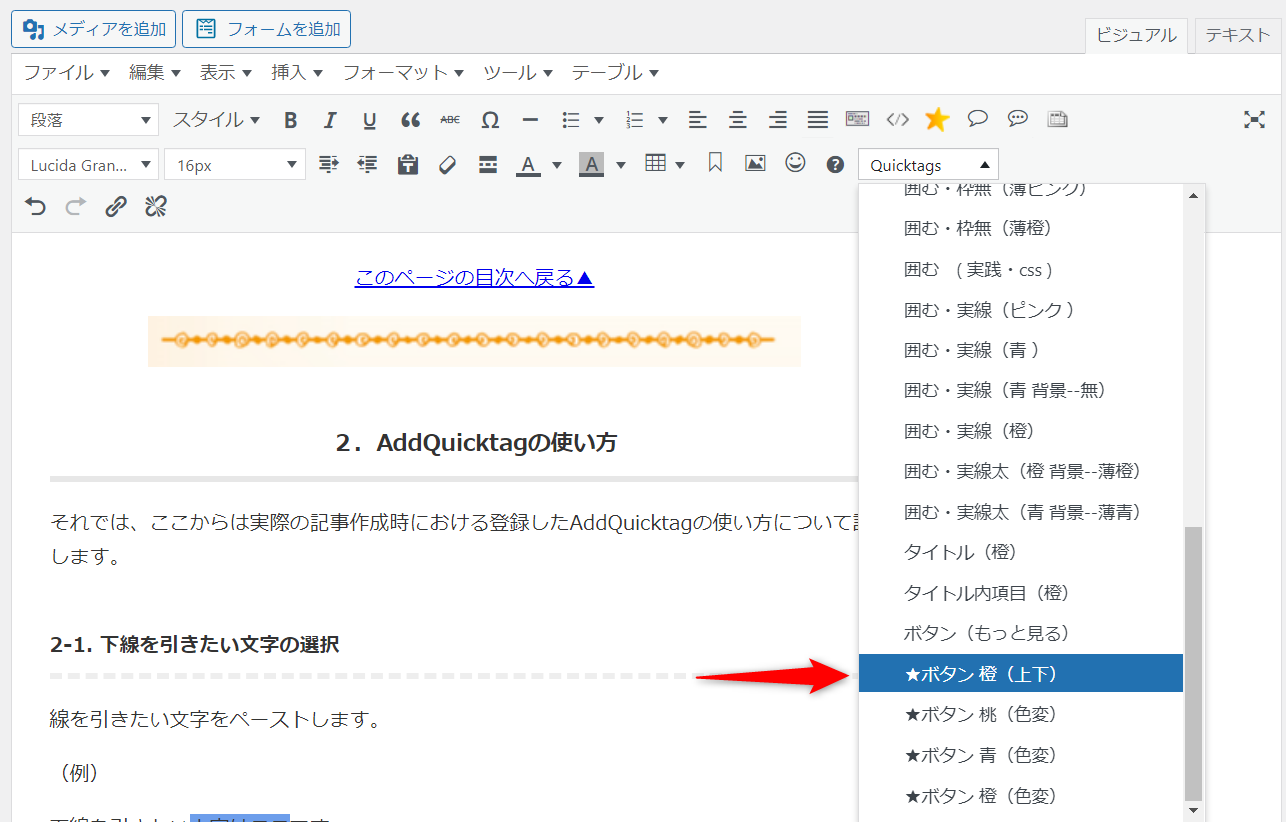
2-3) プルダウンメニューの「★ボタン 橙(上下)」をクリック
次に、そのプルダウンメニューに今登録したボタン名の、★ボタン 橙(上下)がありますので、ボタンを設置したい箇所にカーソルを移動したあと「★ボタン 橙(上下)」のメニューをクリックします。
すると、「ボタン 橙(上下)」のように、カーソルの位置にボタンを設置することができます。
![]()
3.まとめ
今回は、AddQuicktagでの「リンクボタンの作成方法」の設定を解説しましたが、AddQuicktagではよく使うタグを設定しておくだけで簡単に文字装飾などのデザインの作成など複数個の設定が可能です。
自分が良く使う記事の装飾を一度登録しておけば、使いたいデザインを使いた時にすぐに使用できますので大変便利です。
今後、徐々に私が現在使用している装飾タグの設定を紹介していきたいと思っています。
次回は、文章を囲む方法について説明したいと思います。
参考・・・
XXXXX
XXXXX
XXXXX
XXXXX
XXXXX
XXXXX
XXXXX
XXXXX
XXXX
今日は、ここまでです。
![]()
➤ next 実践記録 063◆Wordpressのプラグインで簡単に「文章を囲む」設定方法
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================