| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
リンク先URLを入力するだけで、利用可能となりリンクカードの外観や機能のカスタマイズも可能です。
日々の実践記録
|
——-↓記事作成用のテンプレートは、ここからです。↓——–
--- このページの目次 ---
実践記録◆Wordpressで簡単に「リンクカード」を作成する方法・プラグイン「Pz-LinkCard」
2. プラグイン「Pz-LinkCard」のインストール方法
3. プラグイン「Pz-LinkCard」の設定方法
4. プラグイン「Pz-LinkCard」の使用方法
5. まとめ
1.プラグイン「Pz-LinkCard」の概要
「リンクカード」Pz-LinkCardとは
内部・外部リンク共にカード形式のリンクで表示させることが出来るプラグインです。 また、カードリンクの外観や表示内容を細かく設定できますので、お好みのデザインを選ぶことが出来ます。
まず、実際のサンプル画像から見てみましょう。
1-1) リンクカードのサンプル1・「オリジナル」を選んだ場合
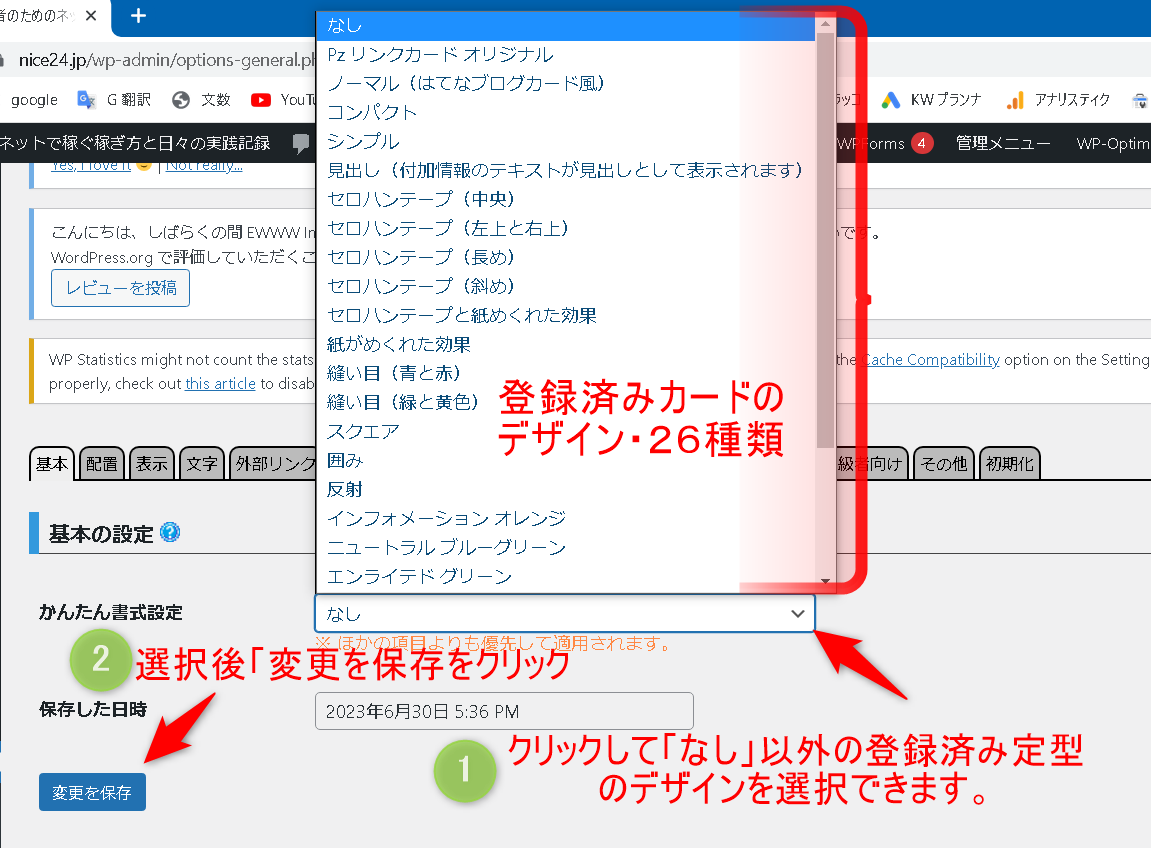
デザインは、設定の「かんたん書式設定」26種類の中から選択できます。
「なし」以外を選択した場合は、詳細設定は不要です。
「Pzリンクカード オリジナル」を選んだ場合・・・ 上の画像のようになります。
上の画像のようになります。
(画像の紹介のみで、クリックしてもリンク先にはジャンプしません。)
1-2) リンクカードのサンプル2・「シンプル」を選んだ場合
デザインは、設定の「かんたん書式設定」26種類の中から選択できます。
「シンプル」を選んだ場合・・・
上の画像のようになります。
(画像の紹介のみで、クリックしてもリンク先にはジャンプしません。)
1-3) リンクカードのサンプル3・「なし」を選び個別に詳細設定した場合
デザインは、設定の「かんたん書式設定」26種類の中から選択できます。
「なし」を選んで、個別に画像の詳細設定設定をした場合・・・
(このブログで使用中のもので、個別に設定したものです。)
デザインは、設定の「かんたん書式設定」26種類の中から選択できます。
上の画像のようになります。
(画像の紹介のみで、クリックしてもリンク先にはジャンプしません。)
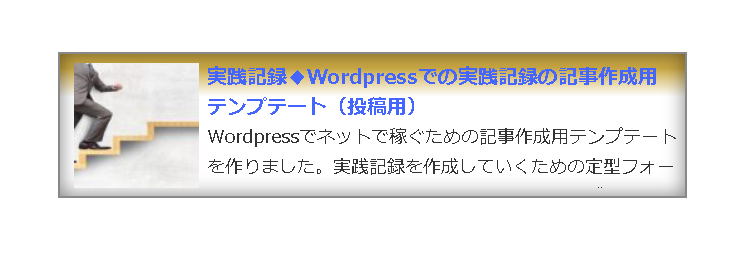
1-4) リンクカードのサンプル4・このブログで実際に使用中のものです。
デザインは、設定の「かんたん書式設定」26種類の中から選択できます。
「なし」を選んで、個別に画像の詳細設定設定をした場合・・・
(このブログで使用中のもので、個別に設定したものです。)
カーソルを枠内に移動すると画像が浮き出ます。
また、枠内をクリックすると、リンク先へジャンプします。
![]()
2. プラグイン「Pz-LinkCard」のインストール方法
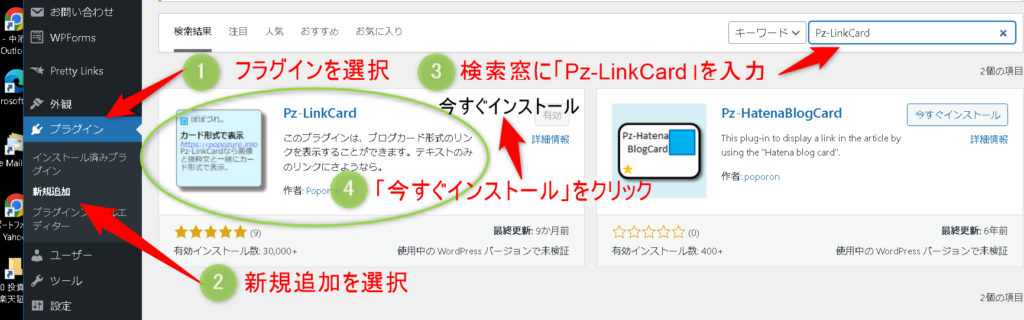
WordPress管理画面からプラグインPz-LinkCard」を検索してインストールし「有効化」します。
2. 「新規追加」を選択
3. 右上の検索窓に「Pz-LinkCard」と入力
4. 「Pz-LinkCard」のカード表示が出ますので、「今すぐインストール」をクリック
5. インストールが完了したら、管理画面 から「プラグイン」の「インストール済みプラグイン」を選択して「Pz-LinkCard」を「有効化」します。
画像をクリックすると拡大表示します。
![]()
3. プラグイン「Pz-LinkCard」の設定方法
プラグイン「Pz-LinkCard」の設定は、WordPressの管理画面の「設定」→「Pzカード設定」から実施します。
設定項目は、
2. カードの横幅や高さなどのデザインを設定
3. カードに表示させる項目や枠線の種類や影を付けたりカードの修飾設定
4. カード内の文字の大きさや色の設定
などが可能です。
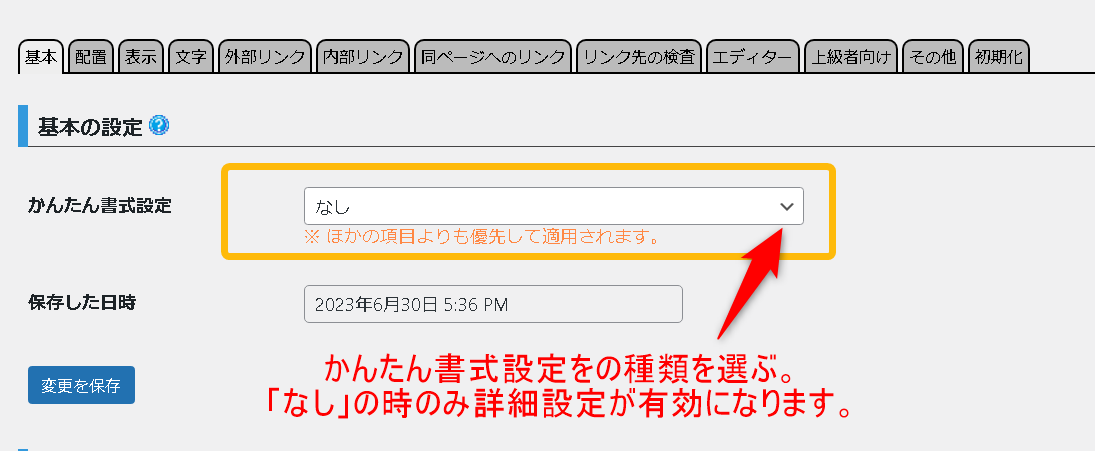
3-1) かんたん書式設定
「設定」→「Pzカード設定」→ 上部・左のタグ「基本」を選択
自分で設定をする場合・・・かんたん書式設定の「なし」を選択する。
登録されているパターンを選ぶ場合・・・「26種類」から選択
上記のサンプルで例にあげた「Pzリンクカード オリジナル」や「シンプル」など216種類から選択ができます。
設定変更後は「CTRL+F5」(キーボードのコントロールキーを押しながらファンクションキーの「F5」を押す)で確認してください。
(パソコンのブラウザのキャッシュが働いていると設定変更後の入れ替わった設定の確認が取れません。)
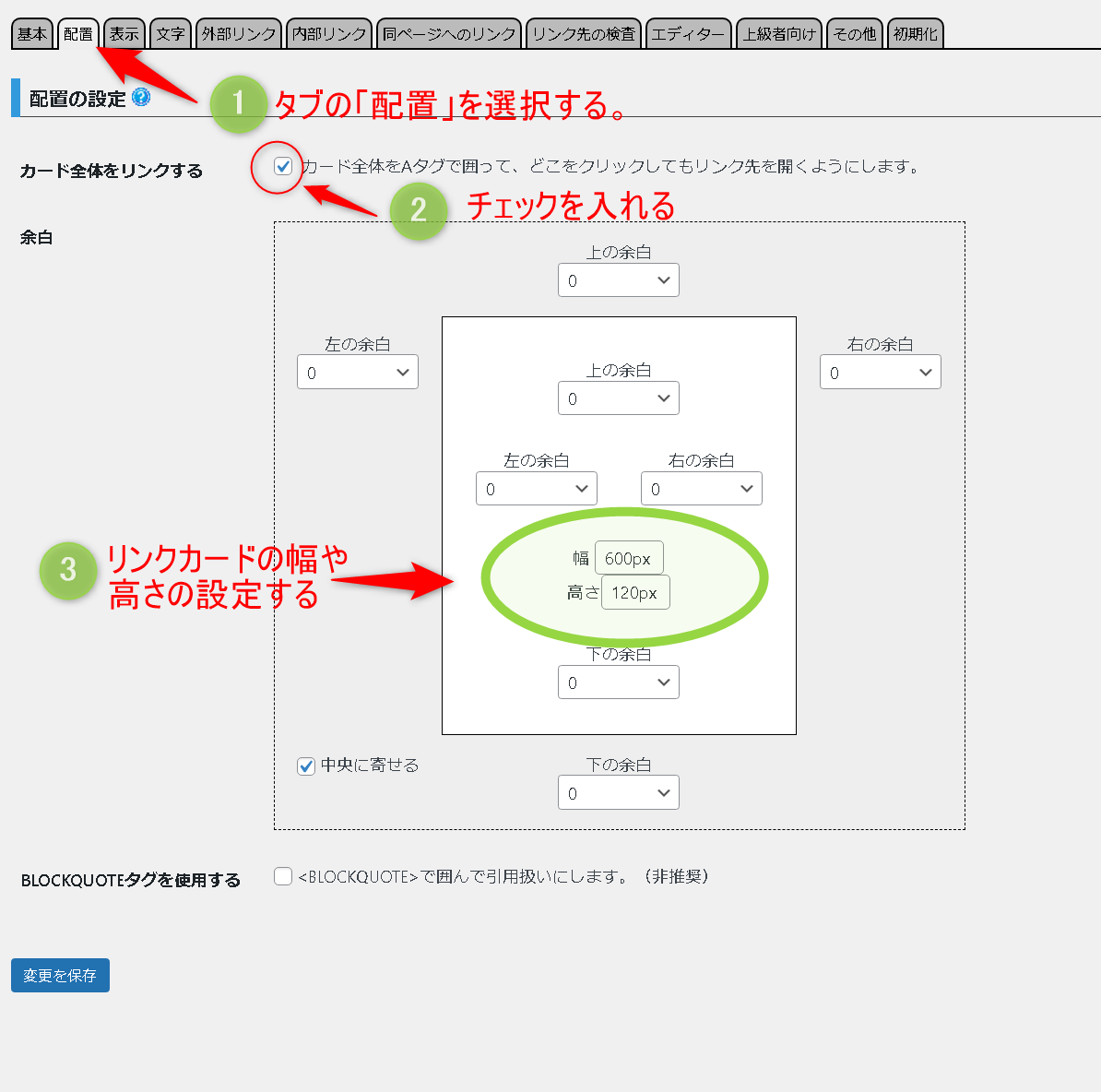
3-2) カードの横幅や高さなどのデザインを設定
タブの「配置」の設定
2. カード全体をリンクするにチェックを入れる・・・②
3. リンクカードの幅や高さを設定する。・・・③
4. リンクカードの上下、左右の余白を設定・・・すべて「0」
5. 最後に左下の「変更を保存」をクリック
3-3) カードに表示させる項目や枠線の種類や影を付けたりカードの修飾設定
タブの「表示」の設定
2. リンク先のURLの表示を「なし」に設定
3. 抜粋文を表示
4. マウスが上にの乗ったとき「浮かせる(薄色)」・・・など
5. 最後に左下の「変更を保存」をクリック
3-4) カード内の文字の大きさや色の設定
タブの「文字」の設定
「URL」や「抜粋文」などの色や文字の大きさを設定する。
最後に左下の「変更を保存」をクリック
![]()
4. プラグイン「Pz-LinkCard」の使用方法
各設定が終わりましたら実際に記事の作成中に、どのようにリンクカードを配置するのかを説明します。
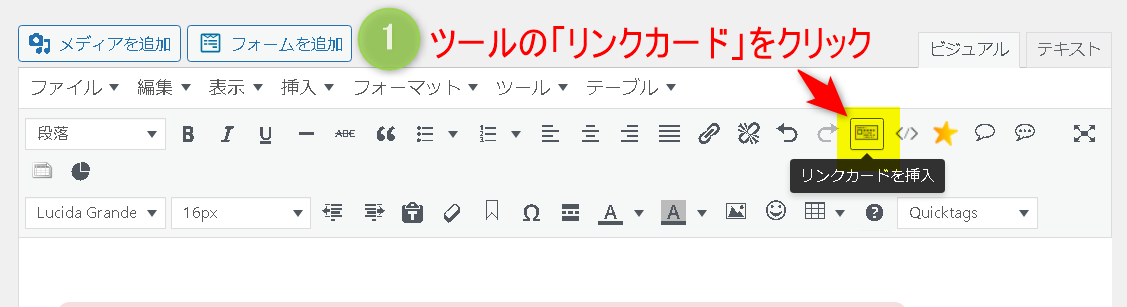
4-1) エディターメニューのツールバーから選択する。
リンクカードのプラグイン「Pz-LinkCard」の設定が完了しましたら、実際に記事中にリンクカードを設定します。
1. 最初に、記事作成中の編集画面でリンクカードを設定したい場所にカーソルを移動します。
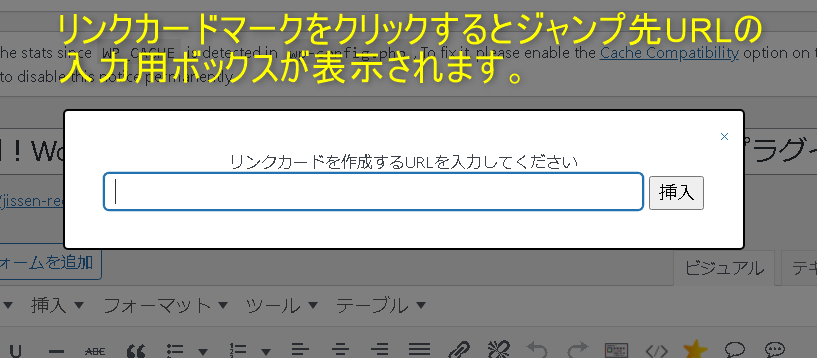
2. 次に記事編集画面の上部にあるエディターメニューから「リンクカード挿入」のツールを探しクリックします。・・・①
3. すると、ジャンプ先入力用ボックスが表示されますので、ジャンプ先のURLを入力します。
エディターメニューから「リンクカード挿入」ボタンをクリックする
ジャンプ先入力用ボックスに、ジャンプ先のURLを入力
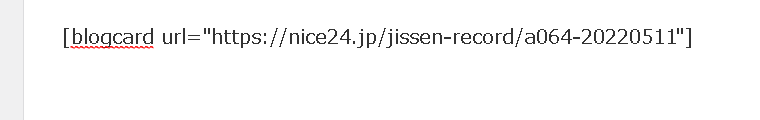
URLを入力し「挿入」ボタンを押すと、作成中の記事中の下記のような埋め込みコードが作成されます。・・・([★blogcard url=”XXXX”]を直接入力してもOKです。★印は除いてください)
4-2) ブログカードを設置したい場所に,直接に埋め込みコードを書く。
記事編集画面でリンクカードを設置したい場所で直接に埋め込みコードを書く。
★印は除いてください、URLはジャンプ先です。)
5. まとめ
プラグインのリンクカード「Pz-LinkCard」は、リンク先のURLに基づいて自動的に情報を取得し、リンクカードを作成するため、手動でページ抜粋情報を入力する必要がありません。
・・・関連記事は、下記を参考にしてください。
などと書くだけで、訪問者は「リンクカード」のページ情報をみてURLへジャンプしてくれると思います。
また、サイト作成者にとっても、素早く簡単にリンクカードを作成することができます。
なを、何回も言いますが設定変更後の確認時は、「CTRL+F5」(キーボードのコントロールキーを押しながらファンクションキーの「F5」を押す)で確認してください。
変更した設定内容が反映されない場合がありますので・・・
(パソコンのブラウザのキャッシュが働いていると、設定変更後の入れ替わった設定の確認が取れない場合があります。)
また、「リンクカード」の中のページの注釈文は、ジャンプ先URLの先頭のテキスト文章を表示しています。
ページの先頭が「タイトル(H1)」で次に「アイキャッチ画像」がある場合は、「アイキャッチ画像」以下の最初のテキスト文章を表示しています。
参考にしていただければ、幸いです。
![]()
➤ next 実践記録 069◆『All In One WP Security & Firewall(AIOWPS)』を使ってセキュリティを強化する
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================