| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
そこで、WordPressのプラグインのAddQuickTagを使用して、その設定画面より各種の「文章を囲む」ボタン用タグを設置して簡単に「文章を囲むボタンを作成する」方法を解説します。
日々の実践記録
|
--- このページの目次 ---
- 実践記録◆Wordpressのプラグイン・AddQuickTagで簡単に「文章を囲む」設定方法
- 1.AddQuickTagの設定方法
- 1-1) 囲む・枠無(薄青)・・・AddQuicktagの設定項目の説明
- 1-2) 囲む・枠無(薄ピンク)・・・AddQuicktagの設定項目の説明
- 1-3) 囲む・枠無(薄橙)・・・AddQuicktagの設定項目の説明
- 1-4) 囲む・実線(ピンク )・・・AddQuicktagの設定項目の説明
- 1-5) 囲む・実線(青 )・・・AddQuicktagの設定項目の説明
- 1-6) 囲む・実線(青 背景–無))・・・AddQuicktagの設定項目の説明
- 1-7) 囲む・実線(橙)・・・AddQuicktagの設定項目の説明
- 1-8) 囲む・実線太(橙 背景–薄橙)・・・AddQuicktagの設定項目の説明
- 1-9) 囲む・実線太(青 背景–薄青)・・・AddQuicktagの設定項目の説明
- 2.AddQuicktagの使い方
- 3.まとめ
- 1.AddQuickTagの設定方法
実践記録◆Wordpressのプラグイン・AddQuickTagで簡単に「文章を囲む」設定方法
WordPressの記事作成時に記事の中で特に部分的に文章を強調したい場合がよくあります。
そこで、WordPressのプラグインのAddQuickTagを使用して、その設定画面より各種の「文章を囲む」ボタン用タグを設置して簡単に「文章を囲むボタンを作成する」方法を解説します。
このボタンにより記事中の箇条書きした重要な部分などを色付きの枠で表示することが簡単にできるようになります。
具体的にはプラグインのAddQuickTagをを使用しますが、その設定について解説したいと思います。
ここでは、すでにプラグインのAddQuickTagがインストールが完了していることを前提に解説します。
インストールがまだ未完了の場合は下記を参考にプラグインのAddQuickTagのインストールを完了させてください。
1.AddQuickTagの設定方法
設定する文章を囲む枠の種類は全部で9種で、枠無し(色のみ)が3種類、枠あり(外枠ありで色つき)が6種類です。
xxxx
xxxx
xxxx
xxxx
xxxx
xxxx
xxxx
xxxx
xxxx
それでは、プラグインのAddQuickTagの設定方法(上記の9種類)を解説します。
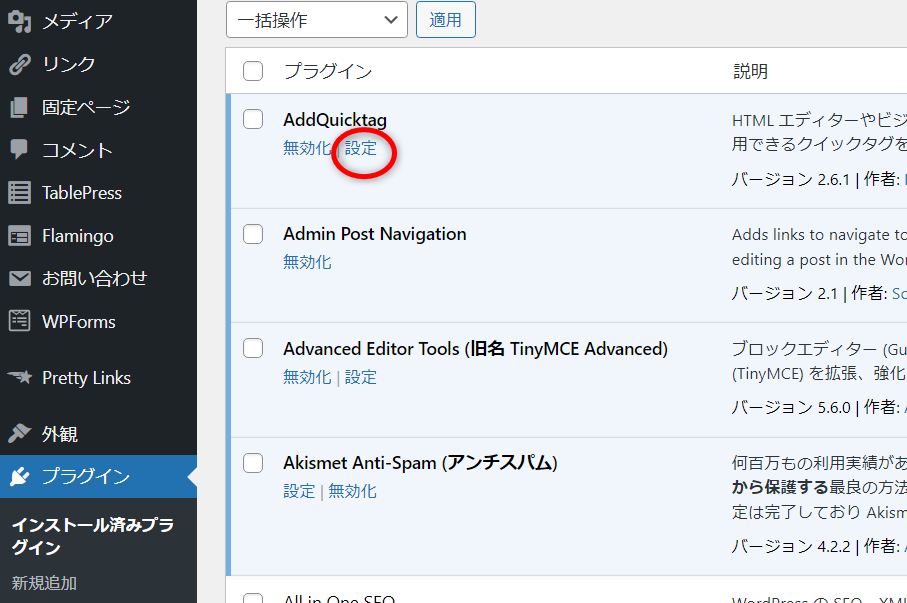
ダッシュボード>フラグイン>インストール済みプラグインからAddQuicktagの設定をクリックします。
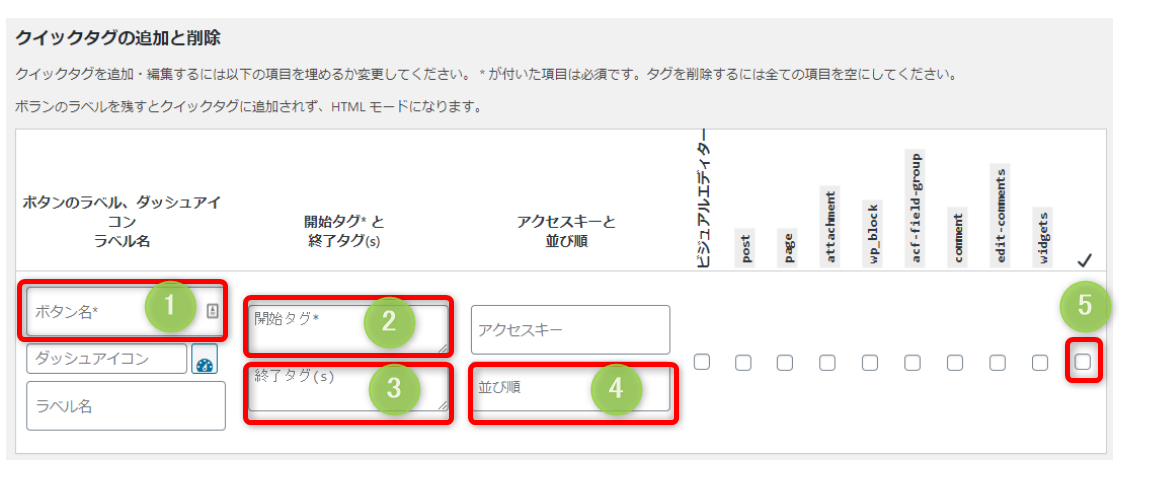
次にAddQuicktagの「クイックタグの追加と削除」画面より設定を行います。
1-1) 囲む・枠無(薄青)・・・AddQuicktagの設定項目の説明
設定項目は下記の5項目です。
1ボタン名、2開始タグ、3終了タグ、4並び順、5チェックの5項目です。
| 設定項目 | 内容 |
| 1 ボタン名 | エディターに表示するボタンの名前 |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | 開始タグ 例 <p> |
| 3 終了タグ | 終了タグ 例 </p> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | エディターに表示するボタンの順序 |
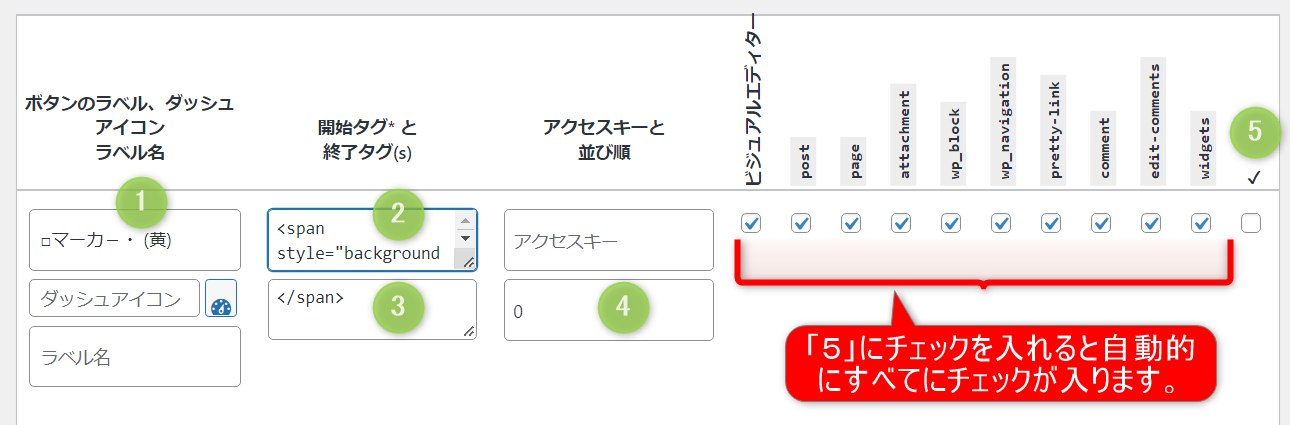
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・枠無(薄青) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border-radius: 10px; background-color: #bed6e5; margin-top: 30px; margin-bottom: 30px;”>button type=”button”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 310 |
実際の設定は下記のようにします。
これで、1セットの設定は完了です。
最後に右下の「変更を保存」ボタンをクリックします。
実施例・・・囲む・枠無(薄青)
xxxx
![]()
1-2) 囲む・枠無(薄ピンク)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・枠無(薄ピンク) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border-radius: 10px; background-color: #f4dede; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 320 |
実施例・・・囲む・枠無(薄ピンク)
xxxx
![]()
1-3) 囲む・枠無(薄橙)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・枠無(薄橙) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border-radius: 10px; background-color: #ffe0b2; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 330 |
実施例・・・ 囲む・枠無(薄橙)
xxxx
![]()
1-4) 囲む・実線(ピンク )・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線(ピンク ) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 3px #e07fc1; border-radius: 10px; background-color: #f4dede; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 410 |
実施例・・・ 囲む・実線(ピンク )
xxxx
![]()
1-5) 囲む・実線(青 )・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線(青 ) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #bed6e5; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 420 |
実施例・・・囲む・実線(青 )
xxxx
![]()
1-6) 囲む・実線(青 背景–無))・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線(青 背景–無)) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 430 |
実施例・・・囲む・実線(青 背景–無)
xxxx
![]()
1-7) 囲む・実線(橙)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線(橙 ) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 3px #ff9933; border-radius: 10px; background-color: #ffe0b2; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 440 |
実施例・・・囲む・実線(橙)
xxxx
![]()
1-8) 囲む・実線太(橙 背景–薄橙)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線太(橙 背景–薄橙) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 8px #ff9933; border-radius: 10px; background-color: #fffacd; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 510 |
実施例・・・囲む・実線太(橙 背景–薄橙)
xxxx
![]()
1-9) 囲む・実線太(青 背景–薄青)・・・AddQuicktagの設定項目の説明
設定項目のみを記載しておきます。
(設定方法の全容は、「1-1 囲む・枠無(薄青)」の場合と同様です。
具体的に説明しますと,下記のように設定します。(青字のみを設定)
| 設定項目 | 内容 |
| 1 ボタン名 | 囲む・実線太(青 背景–薄青)) |
| ダッシュアイコン | ボタン名の横に表示されるアイコン |
| ラベル名 | ボタンにカーソルを乗せたときに表示する補足テキスト |
| 2 開始タグ | <div style=”padding: 16px; border: solid 8px #4169e1; border-radius: 10px; background-color: #e0ffff; margin-top: 30px; margin-bottom: 30px;”> |
| 3 終了タグ | </div> |
| アクセスキー | ショートカットキーの設定 |
| 4並び順 | 520 |
実施例・・・囲む・実線太(青 背景–薄青)
xxxx
![]()
2.AddQuicktagの使い方
それでは、ここからは実際の記事作成時における登録したAddQuicktagの使い方について説明します。
2-1) ボタンを設置したい箇所にカーソルを移動
ボタンを設置したい箇所の先頭にカーソルを移動します。
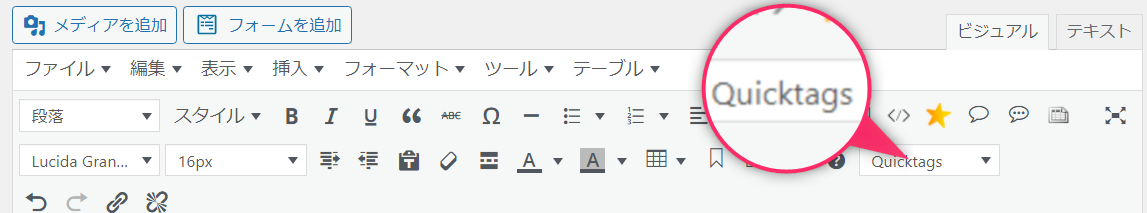
WordPressでは本文を編集する場合に使用するビジュアルエディタにQuicktagsと言うプルダウンメニューができていると思います。
「@Quicktags▼」をクリックします。
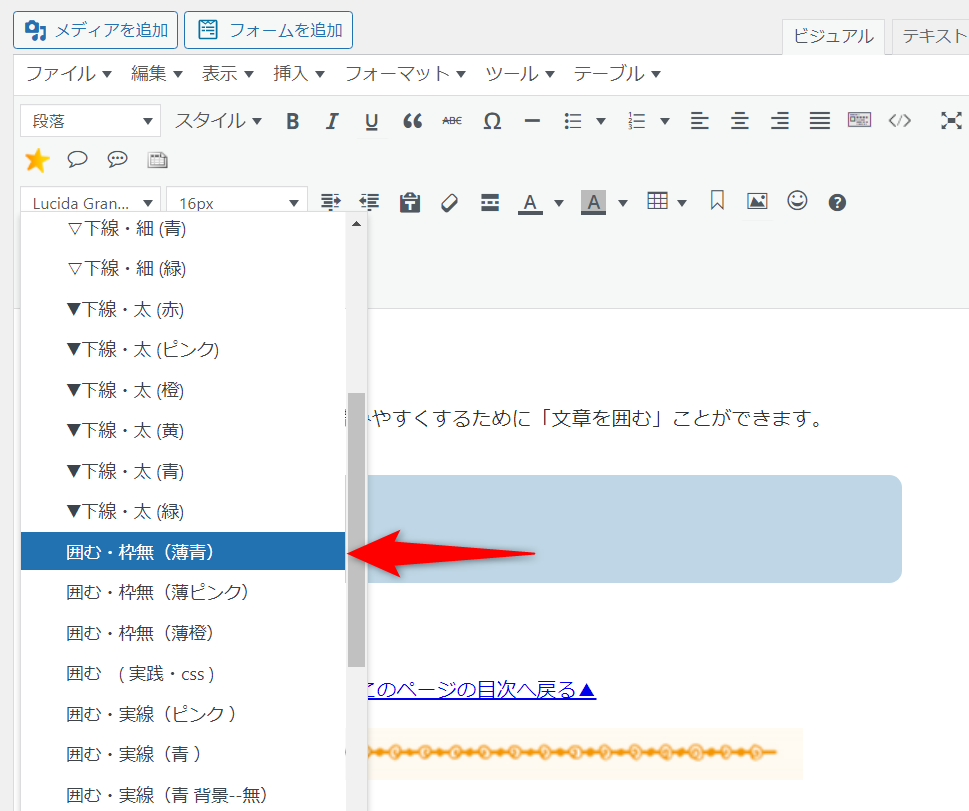
2-3) プルダウンメニューの「囲む・枠無(薄青)」をクリック
次に、そのプルダウンメニューに今登録したボタン名の、囲む・枠無(薄青)がありますので、文章を囲みたい箇所を選択(ペースト)したあと「囲む・枠無(薄青)」のメニューをクリックします。
すると、下記のように、文章を読みやすくするために「文章を囲む」ことができます。
xxxx
このように、プルダウンメニューから登録した「文章を囲む」種類を選択すれば、枠線の有無や文章を囲む色などを簡単に選択して記事を作成することができます。
![]()
3.まとめ
今回は、AddQuicktagでの「リンクボタンの作成方法」の設定を解説しましたが、AddQuicktagではよく使うタグを設定しておくだけで簡単に文字装飾などのデザインの作成など複数個の設定が可能です。
自分が良く使う記事の装飾を一度登録しておけば、使いたいデザインを使いた時にすぐに使用できますので大変便利です。
関連の記事を記載しておきます。
![]()
➤ next 実践記録 064◆Wordpressでの実践記録の記事作成用テンプテート
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================