| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
この作業のモードの切り替えや確認作業をスムーズに行う方法について記載します。
日々の実践記録
|
実践記録◆WordPressのビジュアルモードで直接HTMLタグを挿入する方法
WordPressのHTMLコードを挿入する場合、いくつかの方法があります。
その方法について以下に記載します。
2.ビジュアルモードで直接HTMLタグを挿入する。
--- このページの目次 ---
1.プラグインイン「Paste Raw HTML」を使用する。
WordPressのビジュアルモードで直接HTMLコードを挿入して利用できるかを確認する。
1-1) 現在ビジュアルモードで直接HTMLを挿入できるかをチェック
まず最初に、なにもしない現在の状態でビジュアルモードで直接HTMLコードを挿入して利用できるかを確認する。
(1) 確認方法
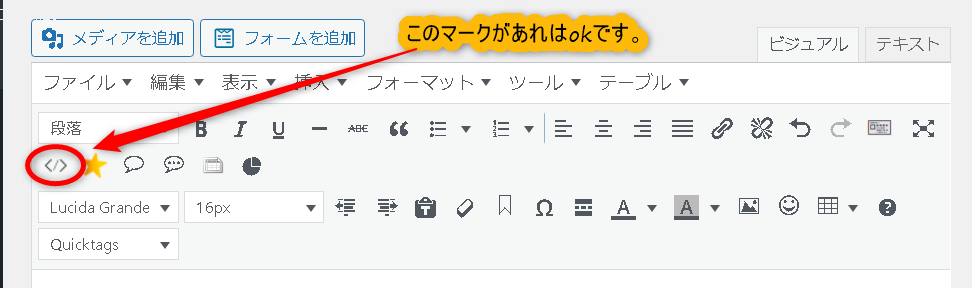
ビジュアルモードの編集画面で上部に下記のマーク</>があるかどうかを確認します。

1-2) プラグイン「Paste Raw HTML」をインストールする。
プラグイン「Paste Raw HTML」をインストールする。
インストール後「Paste Raw HTML」を有効化してビジュアルモードの編集画面で</>のマークがあることを確認します。
1-3) 実際の使用方法について
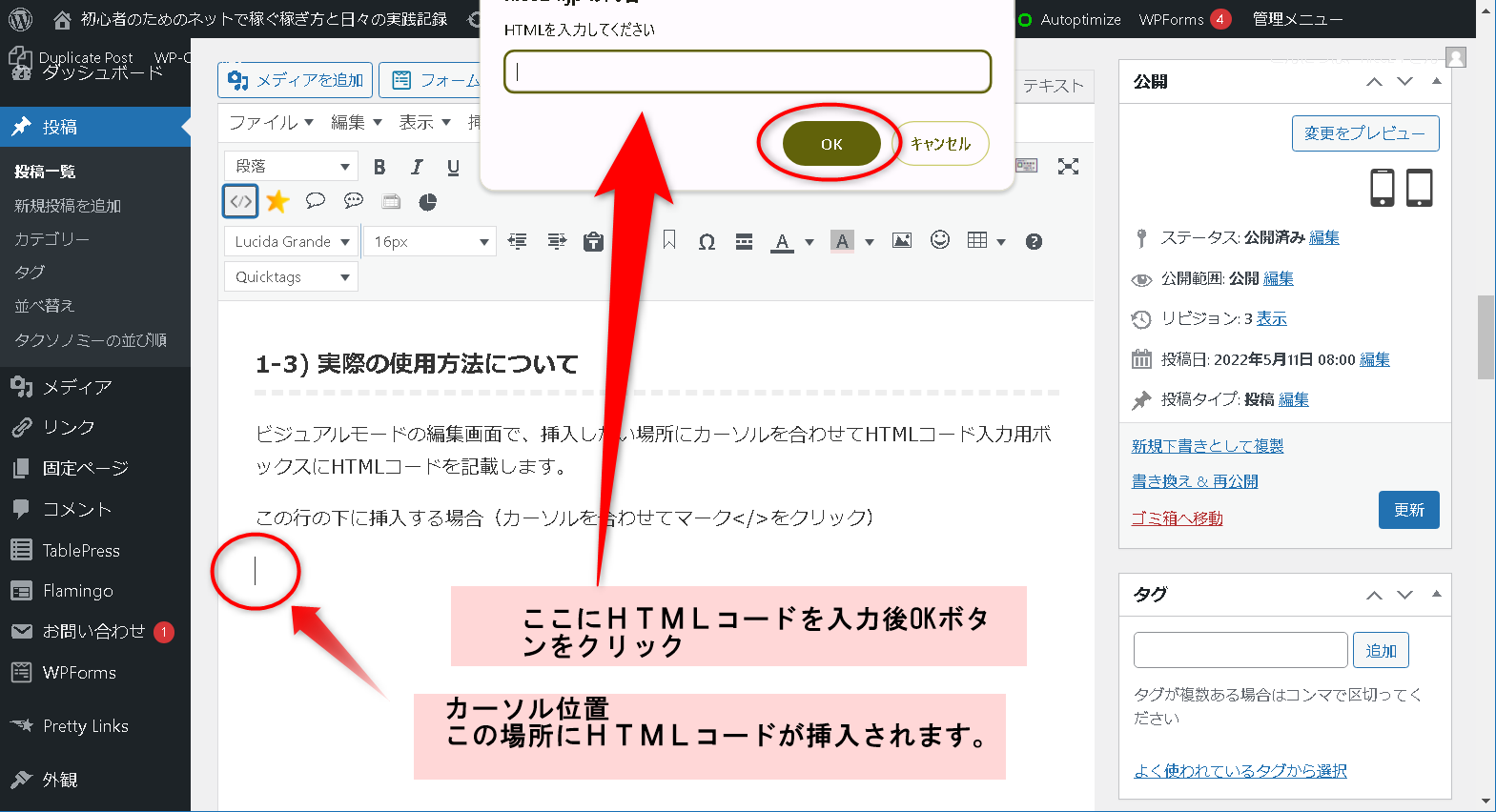
ビジュアルモードの編集画面で、挿入したい場所にカーソルを合わせてHTMLコード入力用ボックスにHTMLコードを記載します。
この行の下に挿入する場合(カーソルを合わせてマーク</>をクリック)

2. ビジュアルモードで直接HTMLタグを挿入する。
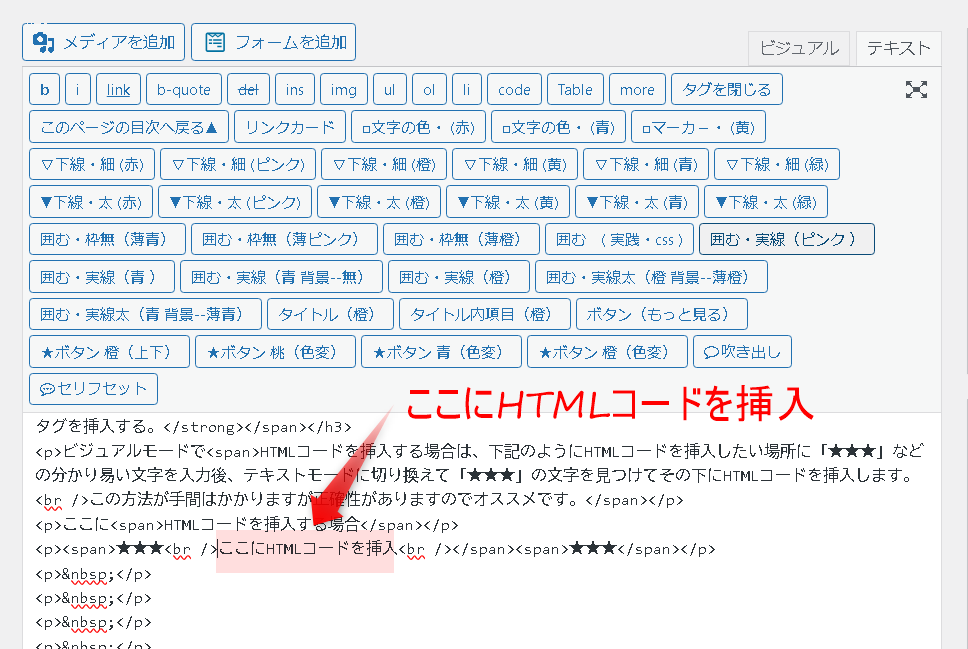
ビジュアルモードでHTMLコードを挿入する場合は、下記のようにHTMLコードを挿入したい場所に「★★★」などの分かり易い文字を入力後、テキストモードに切り換えて「★★★」の文字を見つけてその下にHTMLコードを挿入します。
この方法が手間はかかりますが正確性がありますのでオススメです。
ここにHTMLコードを挿入する場合
★★★
ここにHTMLコードを挿入
★★★

2-1) 注意点
例えば、<div>や<span>タグが削除されたり、コードが自動的に修正されることがあります。
より自由にHTMLを記述したい場合、テキストモードに切り換えての編集を推奨します。
![]()
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
| サイトマップ |
====================

