| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
WordPressでページ内での記事数が多くなると、マウスでスクロールするのが面倒になる。 そこで、サイドバーに「見出し目次」を表示して簡単に記事にジャンプする方法を解説しています。 実姉することにより、ユーザビリティの向上に役立つと思います。
日々の実践記録
|
--- このページの目次 ---
実践記録◆WordPressのサイドバーに「見出しの目次」を表示する方法は・・・
各ページの先頭に、「見出し」を利用した「目次」を表示させるには、
プラグインの
Table of Contents Plus (テーブル オフ コンテンツ プラス)
を使えば簡単に自動表示されることができます。
しかし、パソコンで表示した時にサイドバーにも表示できることを
他のサイトを見て知り、当サイトでも適用することとしました。
今までも、このプラグインは、
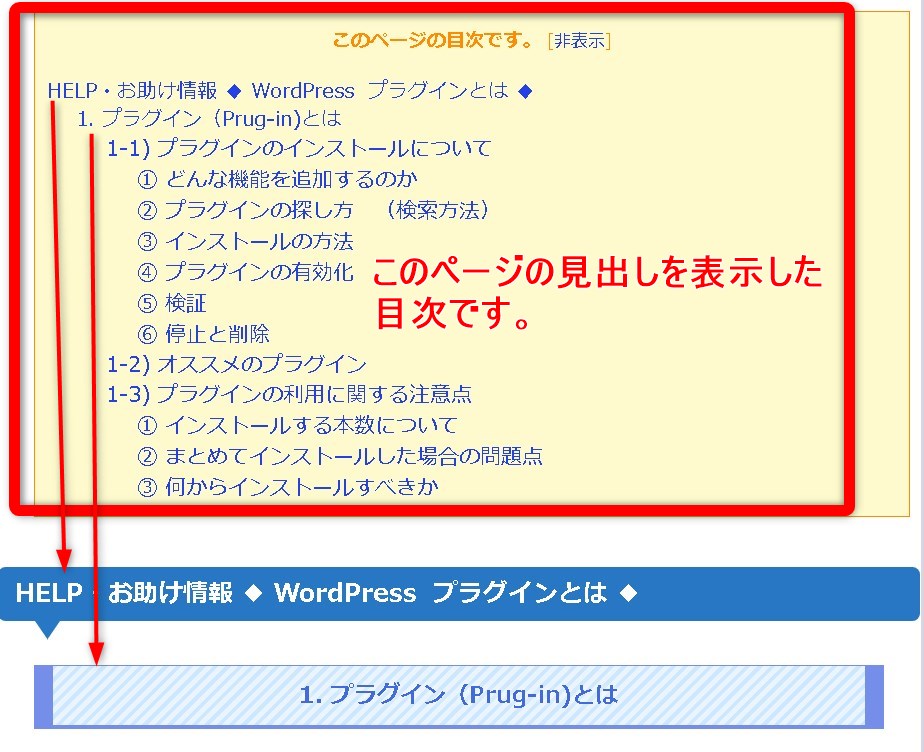
下記のように各ページの先頭に表示して利用していました。
これは、ページ内の見出しの数が多くなり
パソコンの画面の下方に記事が埋もれたときに、
記事をスクロールしなくとも、上部に見出しの目次が表示されますので、
たいへん便利だと思います。
そこで、
この見出しを、サイドバーにも表示させることにしました。
プラグイン Table of Contents Plus を使用してパソコンのサイドバーに表示する方法
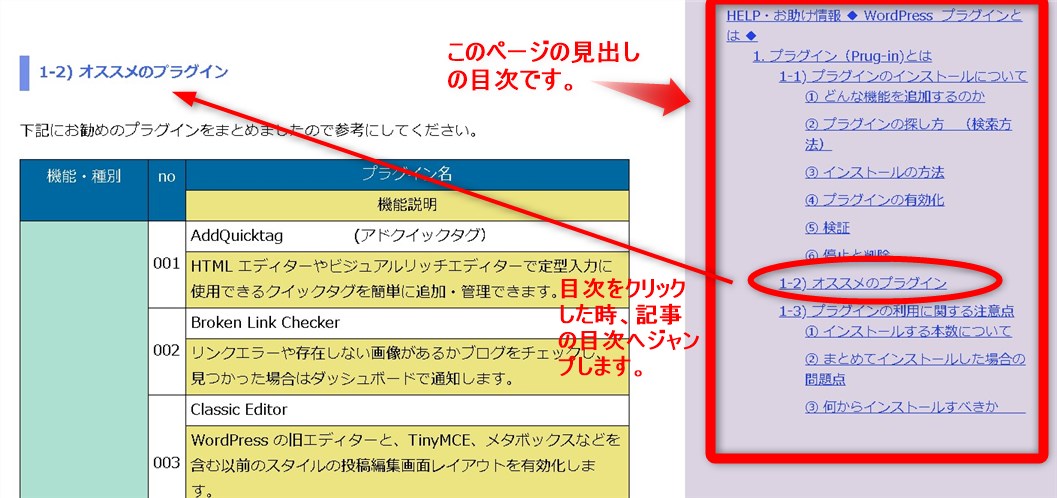
さて、この「見出しの目次」をサイドバーにも表示させると、
その目次が画面をスクロールしても表示が固定されるので
目次の見出しをクリックすれば
簡単に見たい見出しにジャンプできます。
さて、実際にWordPressでサイドバーに表示させるには、
ダッシュボードの
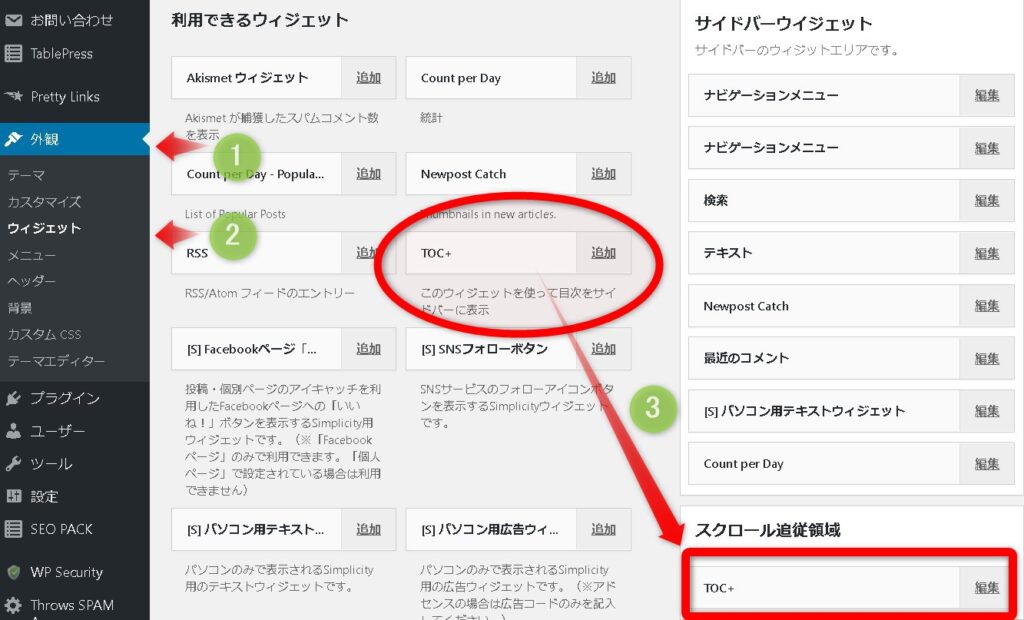
① ・外観から
② ・ウィジェットを選択後
③ ・「利用で来るウィジェット」のTOC+マウスでドラッグして
「サイドバーウィジェット」の「スクロール追従領域」へ移動させます。
② ・ウィジェットを選択後
③ ・「利用で来るウィジェット」のTOC+マウスでドラッグして
「サイドバーウィジェット」の「スクロール追従領域」へ移動させます。
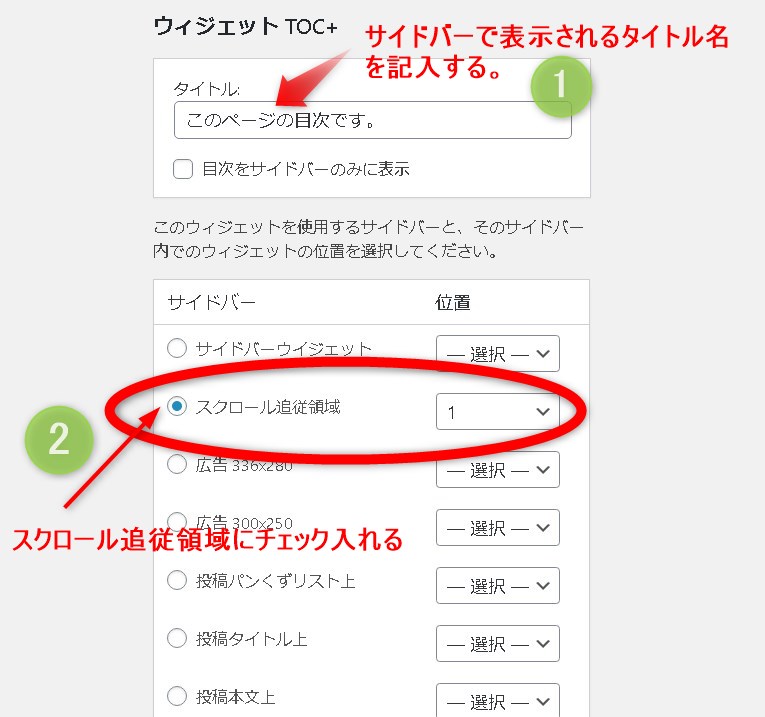
次に「スクロール追従領域」の横の「編集」をクリックして、
① ・サイドバーで表示されるタイトル名を記入する。
② ・サイドバー位置の「スクロール追従領域」にチェックを入れます。
② ・サイドバー位置の「スクロール追従領域」にチェックを入れます。
以上で作業は終了です。
➤ next 実践記録 040◆サイドバーに「訪問者数・閲覧数」を表示する方法は・
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
====================