| 総合メニュー | ||||||
| ブログ概要 | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
日々の実践記録
|
WordPressを5.0にアップグレードしてから記事投稿の編集画面が変わった。
WordPressを5.0にアップグレードしてから記事の投稿編集用エディターが変わった。
ブロックを選択などの表示がでて使い勝手がわからず従来のWordPressエディターも使用できるようなプラグインを探しインストールしました。
もちろんTinyMCE Advancedによるクラッシックエディターの高度な機能の追加も有効なのでとても使いやすいです。
Classic Editor のインストール・設定方法の解説は、こちらを参考にしました。
↓↓↓
>>>初心者向け Gutenberg 解説 #1】WordPress 5.0 のアップグレードと Classic Editor のインストール・設定方法の解説
テーブルの枠内の色(背景色)を設定する方法
記事の中にテーブルを設定するには、プラグインでTinyMCE Advancedをインストールすることで可能になりますが、テーブル内の背景色を変更するときに16進でのカラーコード(#xxxxxx)を調べてからコードを張り付ける必要があります。
そこで、カラーコードを簡単に知ることができるプラグインTinyMCE Color picker(TinyMCEカラーピッカー)をインストールして投稿編集のツールから「テキスト色」または「背景色」の▼をクリックして「add a color」を選択すると6進でのカラーコード(#xxxxxx)を調べることができます。
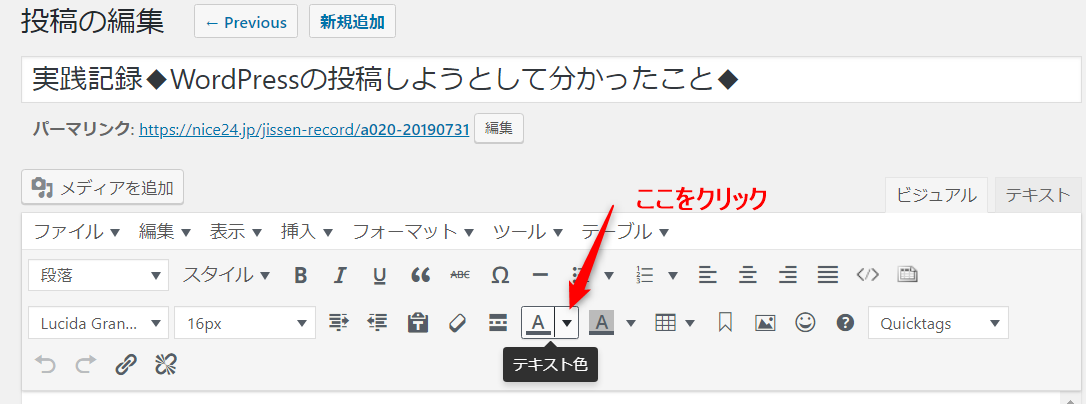
(1) 「テキスト色」の場合
投稿編集のツールから「テキスト色」のマークをクリックする。
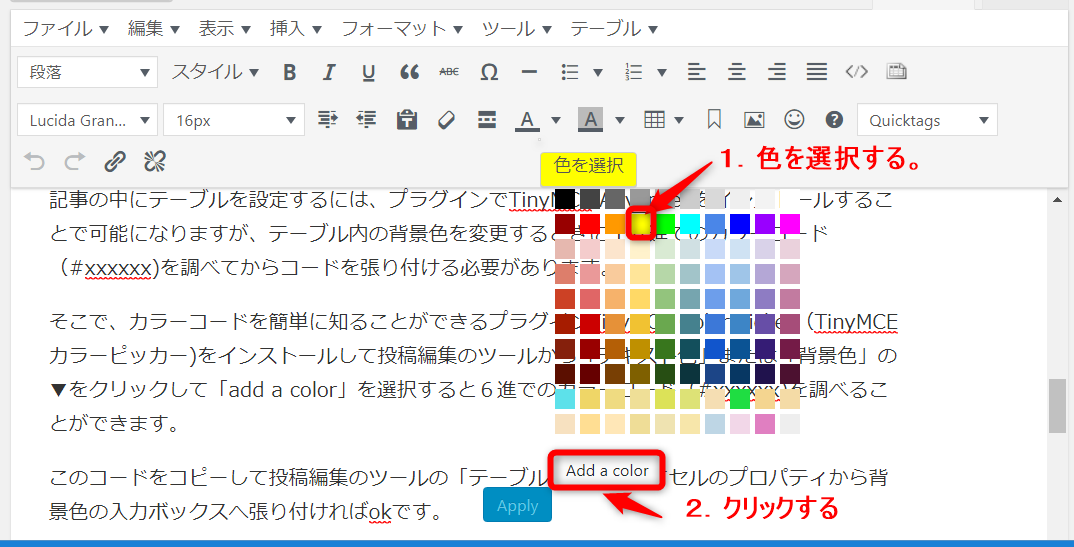
すると、下記のように色の選択画面が出ますので、色を選択して「add a color」をクリックします。
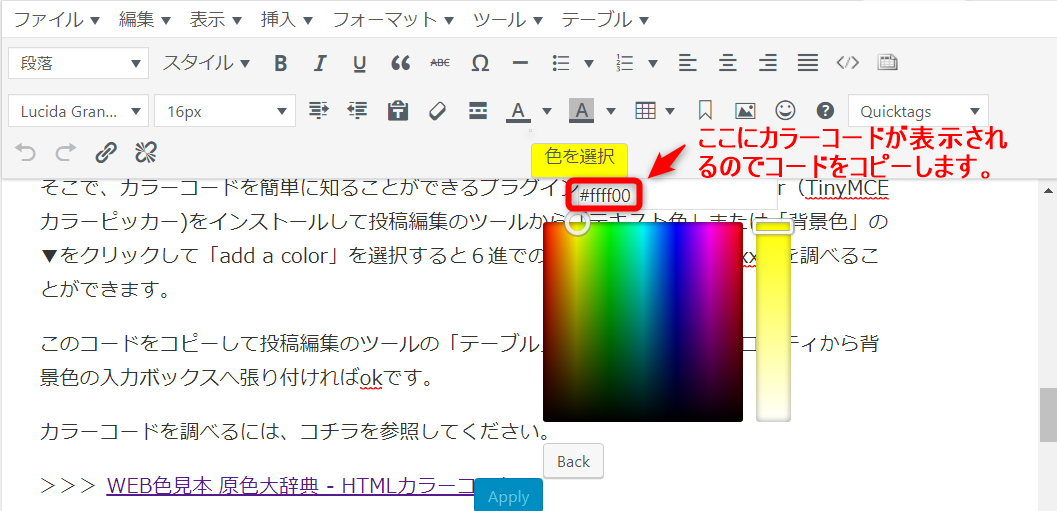
すると下記のようにカラーコードが表示されます。
カラーコードを直接に調べるには、コチラを参照してください。
➤ next 実践記録 021◆サイトの信頼性を上げるため常時SSL化(https化)に変更。
|
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| ➤ 日々の実践記録 |
| オススメ情報 |
| HELP・お助け情報 |
====================