| 総合メニュー | ||||||
| Top | 稼ぐ準備 | 稼ぎ方 | 実践記録 | オススメ | HELP | サイトマップ |
HELP・お助け情報
| HELP・お助け情報 | |||
| 00 | HELP・お助け情報 目次 | ||
| 01 | 用語集 | ||
| 02 | ブログ記事の書き方 | ||
| 03 | パソコンの操作・設定 | ||
| 04 | パソコンの安全対策 | ||
| 05 | 便利ツール | ||
| 06 | WordPress・プラグイン | ||
| 07 | WordPress ・小技集 | ||
| 08 | Yobi | ||
| ➤ パソコンの操作・設定 | パソコンの安全対策 |
パソコンの操作・設定 詳細 ▼
| パソコンの操作・設定 | |||
| 01 | キーボードやマウスの操作 | ||
| 02 | Windows10の操作・設定 | ||
| 03 | インタ-ネットの設定 | ||
| 04 | 周辺機器関連 | ||
| 09 | その他 | ||
HELP・お助け情報 パソコンの操作・設定
--- このページの目次 ---
カラーコードとは・・・
➤ すぐに使えるカラーコード・・・HTMLカラーチャート・HTMLカラーピッカー
HTMLカラーコードとは、HTMLで色を表現するための文字列です。
「#ff0000」のように、#(シャープ)の後の16進数(0~9+a~f)6桁の英数字で色を表します。
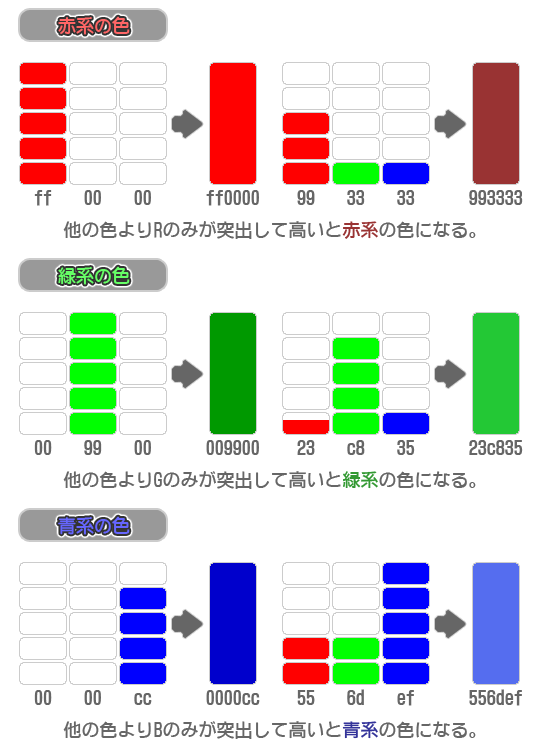
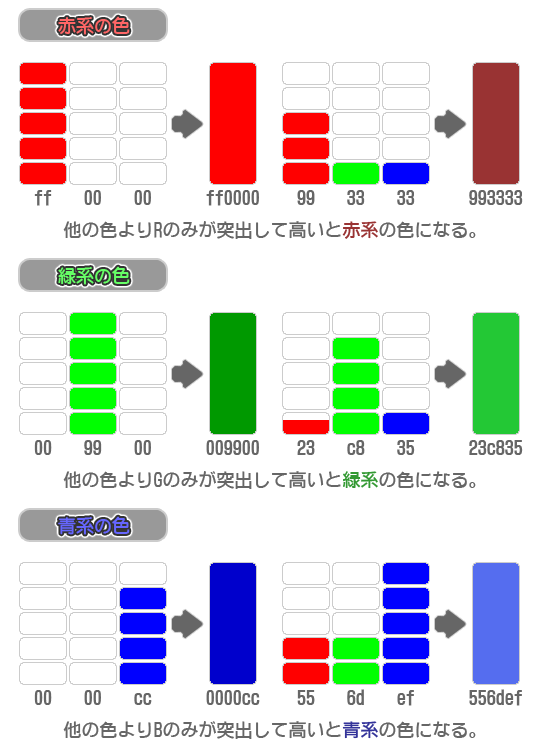
左から2桁ずつ、R(Red)・G(Green)・B(Blue)で(赤・緑・青)の数値を示します。
「#ff0000」の場合、、Rはff・Gは00・Bは00になります。
・3色のうち一色だけが大きいと光の三原色(赤・緑・青)のどれかに近くなる
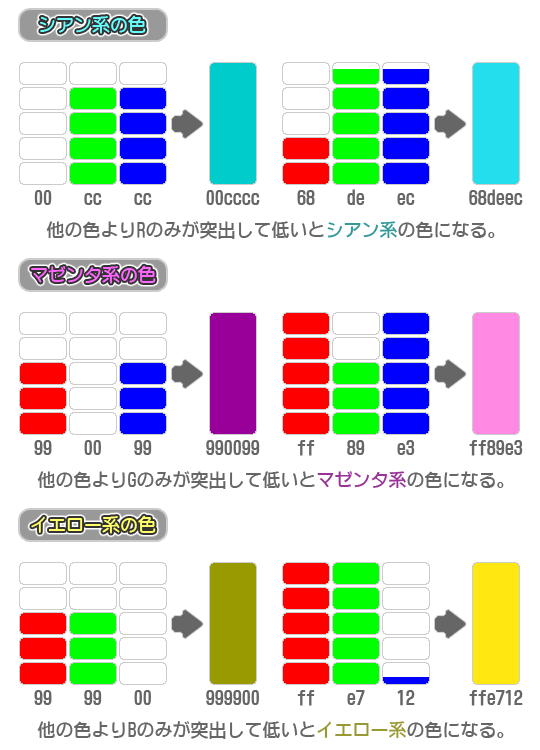
・3色のうち一色だけが少ないと色の三原色(シアン・マゼンタ・イエロー)のどれかに近くなる
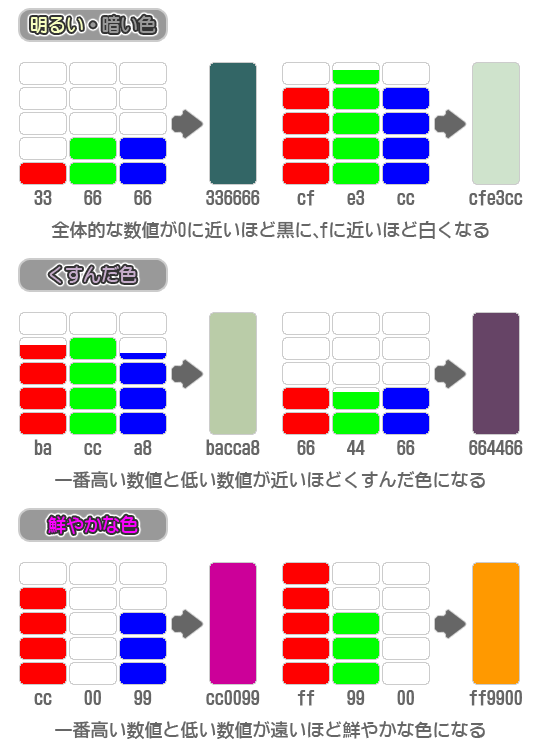
・全体的に数字が小さいほど黒に近づき、大きいほど白に近づく
・各3色のうち最大の数値と最小の数値の差が小さいほど色がくすみ、大きいほど鮮やかになる
各16×16=256段階で、この組み合わせにより合計16777216色を表現することができる。




画像参照・・・「[色]デザイナーっぽくカラーコードの16進数を覚えたくないですか?」
➤ すぐに使えるカラーコード・・・HTMLカラーチャート・HTMLカラーピッカー
まとめ
整理すると、こうなります。
真っ黒の画用紙とR(Red)・G(Green)・B(Blue)の3色の絵の具があったとします。
そして、各絵の具の量を16進数の#00~#ff(小~大)とします。
ここで、カラーコードの「#rrggbb」が「#000000」ならば、何色も混ぜないのだから真っ黒の画用紙のままなので「黒」になります。
ここで、カラーコードの「#rrggbb」が「#ff0000」ならば、赤色、「#00ff00」ならば、緑色、「#0000ff」ならば、青色、・・・
そして、3色全てを混ぜると「#ffffff」となり「白色」となります。
| #000000 | #ff0000 | #00ff00 | #0000ff | #ffff00 | #ff00ff | #00ffff | #ffffff |
また、色の混ぜ方により黄色や紫色、茶色や明るい色、暗い色、くすんだ色などと変化します。
➤ すぐに使えるカラーコード・・・HTMLカラーチャート・HTMLカラーピッカー
➤ WordPress (テーマ simplicity) ・HTML CSS へ戻る
====================
HELP・お助け情報
| HELP・お助け情報 | |||
| 00 | HELP・お助け情報 目次 | ||
| 01 | 用語集 | ||
| 02 | ブログ記事の書き方 | ||
| 03 | パソコンの操作・設定 | ||
| 04 | パソコンの安全対策 | ||
| 05 | 便利ツール | ||
| 06 | WordPress・プラグイン | ||
| 07 | WordPress ・小技集 | ||
| 08 | Yobi | ||
====================
初心者はネットで稼ぐために何をすべきか。
| 総合メニュー |
| Top (ブログの概要) |
| ネットで稼ぐための準備 |
| ネットで稼ぐ稼ぎ方 |
| 日々の実践記録 |
| オススメ情報 |
| ➤ HELP・お助け情報 |
====================

